- Andere checklijsten
- Marketing
- Grafisch ontwerp checklijst
Grafisch ontwerp checklijst
Een handige checklist voor grafisch ontwerpers om ervoor te zorgen dat hun ontwerpen nauwkeurig en professioneel zijn. De lijst bevat stappen voor het maken van een ontwerpopdracht, onderzoek doen, het kiezen van een concept, het evalueren van ideeën en het uitvoeren van een controle voor het publiceren of naar de drukker te sturen.

- Maak een ontwerpopdracht
- Onderzoek doen
- Brainstorm
- Kies het concept
- Ideeën evalueren
- Stel een deadline in
- Plan uw budget
- Concepten maken
- Kies tools en stel u werkruimte in
- De documentgrootte instellen
- Zorg voor de marges en afloop
- Configureer de kleurmodus
- Selecteer lettertypen
- Organiseer de lay-out en compositie
- Kies de juiste kleuren
- Afbeeldingen optimaliseren
- Een tekstcontrole uitvoeren
- Gebruik rijk zwart
- Copyrightinformatie opnemen
- Pas het contrast aan
- Behoud balans
- Snijtekens opnemen
- Merkrichtlijnen opstellen
- Voer een controle uit
- Distribueren
Bestemmingspagina
Bedrijf starten
Website lancering
Marketingaudit
Lead magneet
Kennismakingsgesprek
Beheer van sociale media
Verkoopgesprek
Directory's om uw startup in te dienen
Klantenidentificatieprogramma
Sociale media instellen
Een podcast starten checklijst
SaaS beoordelingswebsites
Een Etsy-shop beginnen
Er zijn veel elementen waarmee u rekening moet houden bij het ontwerpen van afbeeldingen, en het is belangrijk om uw onderzoek te doen voordat u begint. Gebruik deze handige checklist om u te helpen.
Wat is een checklijst voor grafisch ontwerp?
Een checklijst voor grafisch ontwerp is een lijst met elementen die u moet controleren voordat u inhoud publiceert. U moet nadenken over hoe elk aspect zich verhoudt tot uw specifieke doelen.
Het belang van een checklijst voor grafisch ontwerp
Het helpt om veelvoorkomende fouten te voorkomen. Het zorgt er ook voor dat uw afbeeldingen nauwkeurig en professioneel ogend zijn. Bovendien helpt het om afbeeldingen van hoge kwaliteit te produceren waarmee uw bedrijf zich zal onderscheiden van de concurrentie.
Wie kan profiteren van een checklijst voor grafisch ontwerp?
- Bedrijfseigenaren kunnen nauwkeurige en professioneel ogende afbeeldingen maken voor hun websites, brochures en ander promotiemateriaal. Ze kunnen het zelfs gebruiken om hun voorkeuren te ordenen en te verwerken hoe ze een grafisch ontwerper kunnen vinden.
- Grafische ontwerpers kunnen ervoor zorgen dat hun ontwerpen nauwkeurig zijn en voldoen aan de eisen van hun klanten. Ze kunnen het ook gebruiken als hulpmiddel om de kwaliteit van hun werk te verbeteren en op tijd hoogwaardige ontwerpen te produceren.
- Marketingteams kunnen afbeeldingen sneller en nauwkeuriger leveren, of grafisch ontwerpers instrueren hoe ze dat moeten doen.
Verken de checklijst voor grafisch ontwerp
Conceptuele fase
Een ontwerpopdracht is een document dat alle relevante informatie over een project bevat. Het moet bevatten:
- het doel van het ontwerp
- wie de doelgroep is
- wat de specifieke vereisten zijn (bijv. bestandstype en afmetingen)
- alle andere relevante informatie
Waarom is een ontwerpopdracht belangrijk?
Het geeft u alle informatie die u nodig hebt om aan een project te gaan werken. Als enkele van de kritieke elementen ontbreken, kan dit later in het proces tot fouten en vertragingen leiden.

Hoe maakt u een ontwerpopdracht?
U kunt zelf een briefing schrijven, maar u kunt dit het beste door uw klant laten doen. Op deze manier zal het vanaf het begin aan hun verwachtingen voldoen.
Welke tools kunt u gebruiken om een ontwerpopdracht te maken?
In deze stap is het niet nodig om een professioneel op vectoren gebaseerd ontwerp- en tekenprogramma te gebruiken. U kunt gewoon Google Docs of een andere tekstverwerker gebruiken.
Onderzoek is cruciaal voor het maken van hoogwaardige beelden die de boodschap nauwkeurig overbrengen. Zorg ervoor dat u informatie verzamelt over het onderwerp waarover u communiceert, evenals relevante ontwerpen van concurrenten.
Waarom is onderzoek belangrijk?
Het helpt u meer te weten te komen over uw publiek en wat ze zoeken op het gebied van beeldmateriaal. U wilt er zeker van zijn dat de informatie of het concept dat wordt gecommuniceerd duidelijk is en hen niet in de war brengt.
Hoe onderzoek te doen?
Bekijk andere ontwerpen in uw sector en merken van concurrenten. Afhankelijk van de ontwerpvoorkeuren van consumenten in die markt, kunt u beslissen wat werkt en wat niet.
Welke tools te gebruiken om ontwerponderzoek te doen?
Als u niet zeker weet waar u moet beginnen, kunt u Behance of Pinterest gebruiken om inspiratie op te doen.
Hiermee kunt u innovatieve ideeën voor uw ontwerpconcept ontwikkelen. De beste manier om deze fase aan te pakken, is ervoor te zorgen dat er geen grenzen of beperkingen zijn, zodat u zoveel mogelijk opties kunt verkennen.
Waarom is brainstormen belangrijk?
Deze stap zorgt ervoor dat u een breed scala aan concepten heeft om uit te kiezen voordat u naar de volgende fase gaat.
Hoe brainstormen?
Zorg voor een creatieve omgeving waar iedereen zijn eigen ideeën kan bijdragen, hoe bizar ze ook mogen lijken. Onthoud dat brainstormen geen slechte ideeën kent.

Welke tools gebruiken om te brainstormen?
U hebt een notitieboekje en een pen nodig om uw gedachten en ideeën op te schrijven, hoe eenvoudig ook.
Als het gaat om het kiezen van een ontwerpconcept, worstelen creatievelingen vaak, omdat het moeilijk kan zijn om te weten wat het gewenste resultaat zal opleveren.
Waarom is het concept belangrijk?
In dit stadium beperkt u alle concepten die u tijdens het brainstormen heeft gemaakt, waardoor het ontwerpproces eenvoudiger wordt.
Hoe maakt u een concept?
Het ontwerpteam moet overeenstemming bereiken over een concept voordat het verder kan. Dit voorkomt later meningsverschillen en verwarring.
Welke tools helpen u bij het kiezen van het concept?
Een moodboard kan u helpen het specifieke concept te visualiseren en iedereen op één lijn te krijgen.
Om het best mogelijke ontwerp te maken, is het tijd om uw ideeën te evalueren.
Waarom is deze stap belangrijk?
Het helpt de specifieke details van uw ontwerp te bepalen en ervoor te zorgen dat alles in overeenstemming is met uw visie.
Hoe ideeën evalueren?
U moet uw doelen kennen voordat u ideeën evalueert. Als teamleden samenwerken, zorg er dan voor dat u regelmatig wijzigingen doorgeeft.
Welke tools gebruiken om ideeën te evalueren?
Sjablonen kunnen helpen om uw ideeën visueel vast te leggen en verschillende ontwerpopties te evalueren.
Een van de belangrijkste aspecten van elk project is het stellen en halen van deadlines. Deze stap zorgt ervoor dat iedereen die betrokken is bij het project weet wat ze moeten doen en wanneer dit moet gebeuren.
Waarom is het stellen van een deadline belangrijk?
Dit helpt iedereen op het goede spoor te blijven en vertragingen of gemiste mijlpalen te voorkomen.
Hoe stel ik een deadline in?
Maak een tijdlijn met specifieke deadlines voor elke fase van het ontwerpproces. Dit zorgt ervoor dat alles op schema blijft.
Welke tools gebruiken om deadlines in te stellen?
Een projectmanagementtool zoals Asana.
Houd rekening met uw budget bij het ontwerpen van elk type inhoud. U geeft niet meer uit dan uw toegewezen budget terwijl u toch alle elementen van uw ontwerp voltooit.
Waarom is planning van uw budget belangrijk?
Om ervoor te zorgen dat u het budget niet overschrijdt en toch de look en feel krijgt die u wenst.

Hoe plant uw budget?
Bespreek vooraf eventuele behoeften en beperkingen van uw team. Het helpt u bij het bepalen van uw budget voor elke fase.
Welke tools kunt u gebruiken om uw budget te plannen?
Een spreadsheet in Google Spreadsheets voor het organiseren en bijhouden van uw budget.
De volgende stap is het opstellen van ontwerpen zodra u uw concept heeft afgerond. Dit geeft u een beter idee van hoe alles eruit zou moeten zien als het klaar is.
Waarom is het maken van concepten belangrijk?
Deze stap maakt herzieningen en feedback mogelijk, zodat de nodige wijzigingen kunnen worden aangebracht voordat het ontwerp definitief is.
Hoe concepten maken?
Teamleden kunnen in deze periode contact opnemen als ze zich zorgen maken of vragen hebben. Het kan ook bijdragen aan het voorkomen van last-minute wijzigingen die van invloed kunnen zijn op deadlines.

Welke tools gebruiken om concepten te maken?
Adobe Photoshop of Illustrator, hoewel dit relatief complexe tools zijn. Voor mensen zonder technische vaardigheden is Canva een veel eenvoudiger alternatief.
Projectopstelling
Bekijk voordat u begint met het maken van een grafisch ontwerp eerst de projectopzet. Dit betekent de juiste tools kiezen en uw werkruimte op een efficiënte manier inrichten.
Waarom is deze stap belangrijk?
Als u de verkeerde tools gebruikt of als uw werkruimte niet correct is ingesteld, kan dit uw workflow vertragen en frustratie veroorzaken.
Hoe kiest u tools en stelt u uw workspace in?
Als u bijvoorbeeld aan een webontwerp werkt, zorg er dan voor dat u alle benodigde software van tevoren hebt gedownload en geïnstalleerd.
Welke tools te gebruiken in deze stap?
U hebt een goed ontwerpprogramma nodig (Adobe Photoshop, Adobe Illustrator, InDesign, etc.), plus een tekentablet voor grafisch ontwerpers.
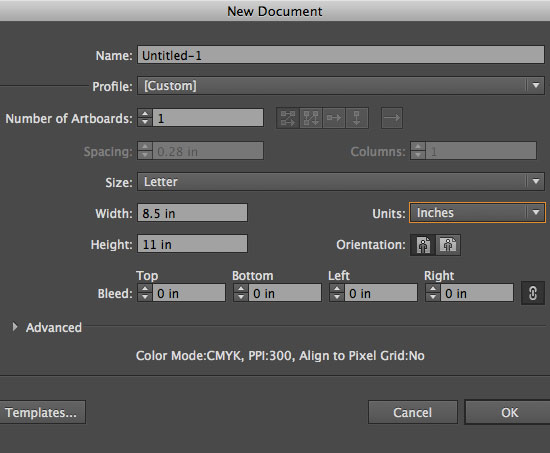
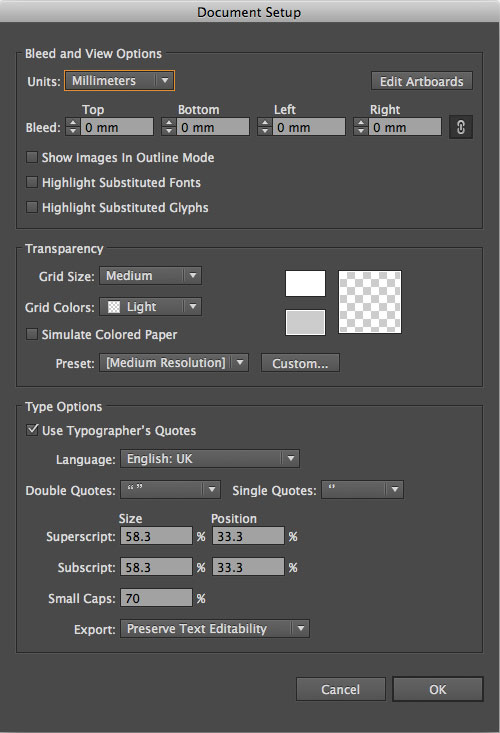
Zorg er om te beginnen voor dat de documentgrootte correct is ingesteld.
Waarom is het instellen van de documentgrootte belangrijk?
Het gebruik van de verkeerde documentgrootte kan uw afbeeldingen vervormen en een negatief effect hebben op het algemene uiterlijk van uw ontwerp.
Hoe de documentgrootte instellen?
Controleer de afmetingen die nodig zijn voor het project. Uw ontwerp moet passen bij de doeleinden.

Welke tools gebruiken om de documentgrootte in te stellen?
Met alle ontwerpprogramma’s kunt u de documentgrootte wijzigen vanuit de documentinstellingen.
De marge is de ruimte tussen de hoofdinhoud en de randen. De afloop is het gebied dat verder reikt dan de “afgemaakte” snijrand.
Waarom is deze stap belangrijk?
Als deze niet correct zijn ingesteld, kunnen uw afbeeldingen worden bijgesneden of er uiteindelijk vervormd uitzien.
Hoe zorgt u voor marges en bleeds?
In de meeste gevallen werkt u standaard met een marge van 0,25 inch en een afloop van 0,125 inch.

Welke tools te gebruiken in deze stap?
De meeste ontwerpprogramma’s hebben standaard instellingen voor marge en afloop die u indien nodig kunt wijzigen.
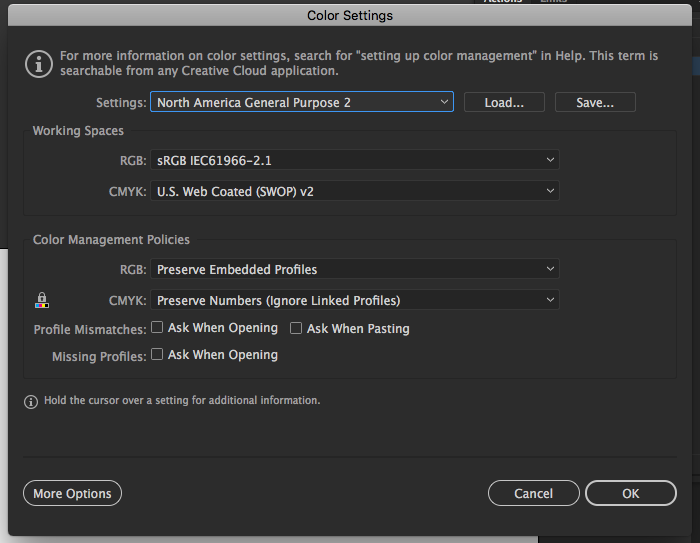
De kleurmodus kan bepalen hoe kleuren worden gecombineerd op basis van het aantal kanalen in een kleurmodel. Dit kan de kleurdetails en de bestandsgrootte beïnvloeden.
Waarom is deze stap belangrijk?
Als u de verkeerde kleurmodus kiest, kunnen uw afbeeldingen na het afdrukken of distribueren vervormd of vervaagd lijken. Ze kunnen er ook heel anders uitzien dan de kleuren die u in uw ontwerpproject ziet.
Hoe configureer ik de kleurmodus?
Als je aan een ontwerp werkt voor een website of sociale media, enz., zorg er dan voor dat de kleurmodus is ingesteld op RGB. Dit zorgt ervoor dat uw logo er accuraat uitziet wanneer het op een computerscherm wordt weergegeven.
Als u uw ontwerp wilt afdrukken, moet u de kleurmodus wijzigen in CMYK.

Welke tools moet ik gebruiken om de kleurmodus te configureren?
Adobe Photoshop en Illustrator hebben beide verschillende kleurmodi waaruit u kunt kiezen, zoals indexmodus (256 kleuren), grijswaardenmodus (256 grijstinten) en bitmapmodus (2 kleuren).
In Adobe Photoshop en Illustrator heeft u toegang tot deze opties in het nieuwe documentvenster. Als u al een project heeft aangemaakt, ga dan naar Bestand > Documentkleurmodus.
Ontwerp elementen
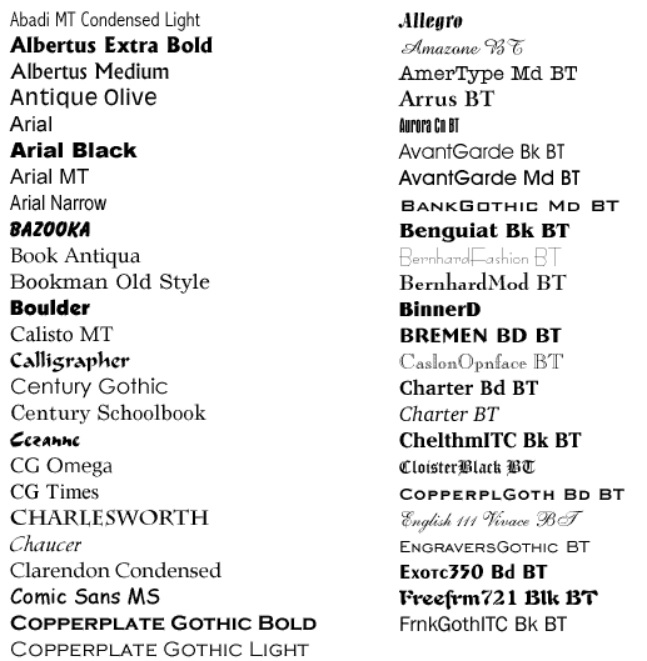
Zorg ervoor dat lettertypen gemakkelijk leesbaar zijn. U wilt niet dat uw tekst een uitdaging is om door te scannen.
Waarom is het selecteren van lettertypen belangrijk?
Moeilijk leesbare lettertypen kunnen ervoor zorgen dat uw inhoud moeilijk te begrijpen is.
Hoe lettertypen selecteren?
Blijf eerst bij slechts een paar verschillende lettertypen en gebruik ze consequent in uw hele ontwerp.
Ten tweede, vermijd drukke lettertypen zoals cursief of handschriftstijlen, tenzij ze passen bij uw merkidentiteit.

Welke tools gebruiken om lettertypen te selecteren?
Als u niet zeker weet welke lettertypen u moet gebruiken, kunt u op sommige websites verschillende lettertypen samen testen voordat u een commit uitvoert. Flippingfonts.com.
In grafisch ontwerp verwijst de lay-out naar de rangschikking van visuele elementen op een pagina die de inhoud van het ontwerp vormen.
Waarom is deze stap belangrijk?
De lay-out heeft twee doelen: de boodschap correct overbrengen en informatie op een logische, samenhangende manier presenteren die de meest kritieke punten benadrukt. Als de lay-out niet correct is, kunnen uw afbeeldingen er onprofessioneel en/of ongeorganiseerd uitzien.
Hoe organiseer ik de lay-out en compositie?
Hier zijn vijf punten waarmee u rekening moet houden bij het voorbereiden van een goede lay-out:
- nabijheid – groepeer gerelateerde items
- witruimte – laat openingen tussen de inhoud, lijnen en buitenmarges
- uitlijning – wees consistent, rangschik de inhoud binnen een raster
- contrast – vestig de aandacht op iets belangrijks
- herhaling – herhaal of herhaal bepaalde elementen van uw ontwerp om de boodschap te versterken
Welke tools te gebruiken om de lay-out en compositie te organiseren?
Het is mogelijk om uw gidslay-outs te maken en op te slaan als voorinstellingen in Adobe met de functie Gidslay-out.
Het is tijd om uw kleurenpalet voor het project te selecteren.
Waarom is het belangrijk om geschikte kleuren te kiezen?
Een website of afbeelding kan er compleet anders uitzien als de verkeerde kleur wordt gebruikt.
Een felrode achtergrond is bijvoorbeeld mogelijk niet geschikt voor de inhoud van een webpagina. Zelfs het gebruik van witte tekst helpt niet, omdat gebruikers het niet lezen.
Hoe kies ik de juiste kleuren?
Over het algemeen moet u kleuren gebruiken die goed bij elkaar passen en een doel hebben in het ontwerp. Als u niet weet hoe, volg dan de kleurentheorie.
Welke hulpmiddelen om de juiste kleuren te kiezen?
In Adobe kunt u een aangepast kleurenpalet maken. U kunt ook verschillende kleurencombinaties online of in ontwerpboeken vinden als u vastzit.
Als u afbeeldingen in het project opneemt, moet u deze eerst optimaliseren.
Waarom is het optimaliseren van afbeeldingen belangrijk?
Afbeeldingen die niet zijn geoptimaliseerd, maken het uiteindelijke ontwerp te groot of het kan korrelig lijken.
Hoe afbeeldingen optimaliseren?
Er zijn veel verschillende manieren om een afbeelding te optimaliseren. U kunt de grootte van het bestand verkleinen door het te comprimeren, of u kunt een afbeeldingsindeling zoals JPEG of PNG gebruiken die het automatisch optimaliseert.

Welke tools gebruiken om afbeeldingen te optimaliseren?
In Adobe Photoshop kunt u met de optie Opslaan voor web afbeeldingen optimaliseren voordat u ze naar verschillende indelingen exporteert. U kunt ook online tools vinden waarmee u uw afbeeldingen gratis kunt optimaliseren.
Als u ontwerp tekst bevat, stelt uzelf dan de volgende vragen:
- Zijn alle gebruikte lettertypen gelicentieerd voor commercieel gebruik?
- Is de tekst gemakkelijk te lezen of is hij krap en moeilijk te onderscheiden?
- Hebt u woorden? gedupliceerd of te vaak gebruikt in het ontwerp?
- Is er voldoende contrast tussen de tekst en de achtergrond/omringende elementen?
- Is de tekst correct uitgelijnd en opgemaakt?
Waarom is het belangrijk om een tekstcontrole uit te voeren?
Als u niet oppast, kan het gebruik van verkeerde lettertypen of tekstuitlijning ervoor zorgen dat uw ontwerp er onprofessioneel uitziet.
Hoe een tekstcontrole uitvoeren?
Om het juiste lettertypeschema te kiezen, is het cruciaal om een algemeen idee te hebben van hoe uw document eruit moet zien. Als u bijvoorbeeld een flyer maakt voor een evenement, gebruik dan lettertypen die gemakkelijk te lezen zijn en passen bij de toon van het evenement.
Welke tools gebruiken om een tekstcontrole uit te voeren?
In Adobe Photoshop kunt u de tool Tekst gebruiken om tekst te maken en te bewerken. In Adobe Illustrator kunt u met een afzonderlijk hulpmiddel Typ uw tekst opmaken en uitlijnen. U vindt ook meer opties voor het bewerken van tekst binnen beide programma’s onder het menu Venster.
Als u een zwarte achtergrond gebruikt in uw ontwerp, is het belangrijk om rijk zwart te gebruiken in plaats van standaard zwart. Vooral als u van plan bent uw ontwerp af te drukken.
Waarom is het gebruik van rijk zwart belangrijk?
Rijk zwart is dieper dan standaardzwart, waardoor de tekst en andere elementen er scherper en schoner uitzien.
Hoe diep zwart te gebruiken?
U moet de CMYK-inktwaarden wijzigen. Het kan een paar pogingen kosten om uw perfecte rijke zwarte formule te vinden.

Met welke tools kunt u rijk zwart gebruiken?
In Adobe Illustrator is er een staal met de naam Grafisch zwart dat u kunt gebruiken om diep zwart te creëren.
Auteursrecht beschermt creatief werk tegen ongeoorloofde reproductie en gebruik. Als uw afbeeldingen of lettertypen gebruikt die niet van jezelf zijn, zorg er dan voor dat u de auteursrechtinformatie van de eigenaar in het document opneemt.
Waarom is het opnemen van copyrightinformatie belangrijk?
Het gebruik van afbeeldingen of lettertypen zonder toestemming is onwettig, dus u moet de makers vermelden.
Hoe voeg ik copyright-informatie toe?
U moet toestemming krijgen voordat u een werkstuk gebruikt dat auteursrechtelijk beschermd is. Om te voorkomen dat u een auteursrechtlicentie schendt, moet u deze grondig lezen en begrijpen.

Welke tools moeten worden gebruikt om copyrightinformatie op te nemen?
U kunt copyrightinformatie toevoegen aan elk document in Illustrator, Photoshop of InDesign door Bestand > Bestandsinfo te kiezen.
Het contrast is een geweldige manier om te benadrukken wat essentieel is en om de aandacht van bezoekers naar een bepaald deel van het project te trekken.
Waarom is het aanpassen van het contrast belangrijk?
Als u te weinig contrast heeft in uw ontwerp, wordt het lezen van de tekst en het herkennen van andere elementen bemoeilijkt.
Hoe pas ik het contrast aan?
Contrast is niet alleen beperkt tot kleuren. U kunt contrast toevoegen aan uw ontwerpen door verschillende formaten elementen, texturen en patronen te gebruiken.
Welke tools te gebruiken om het contrast aan te passen?
U kunt een gratis online tool zoals de Contrast Checker gebruiken om de verschillen tussen verschillende elementen te bepalen.
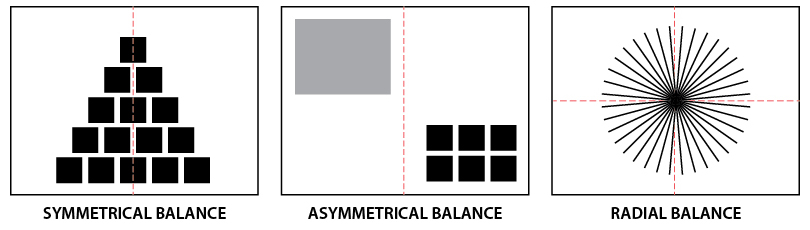
Als u afbeeldingen of illustraties gebruikt die tekst bevatten, zorg er dan voor dat de elementen in balans zijn.
Waarom is het belangrijk om het evenwicht te bewaren?
Grafische elementen moeten worden uitgebalanceerd wanneer u ontwerpt, zodat ze opzettelijk lijken in plaats van per ongeluk.
Hoe het evenwicht bewaren?
Evenwicht kan worden bereikt met behulp van verschillende visuele gewichten zoals Symmetrisch, Asymmetrisch, Radiaal of zelfs Off-Balance em>.

Welke hulpmiddelen te gebruiken om het evenwicht te bewaren?
In Adobe zijn er een aantal manieren om evenwicht in uw ontwerp te bereiken. Eén manier is om het Regel van derden-raster te gebruiken. U kunt ook de positie en grootte van elementen aanpassen totdat ze er evenwichtig uitzien.
Output
Als u van plan bent uw ontwerp af te drukken, is het belangrijk om snijtekens op te nemen.
Waarom is het belangrijk om snijtekens op te nemen?
Snijmarkeringen helpen de printer te herkennen waar het papier moet worden afgesneden, zodat alles correct wordt weergegeven.
Hoe snijtekens opnemen?
Als u van plan bent uw document commercieel te laten drukken, maak dan eerst een voorbeeldpagina om te controleren of de snijtekens nauwkeurig zijn.
Welke tools te gebruiken in deze stap?
In Adobe kunt u aangepaste snijtekens toevoegen door de instellingen onder Snijtekens aan te passen.
De laatste stap bij het maken van een ontwerp is het opstellen van merkrichtlijnen, zodat iedereen weet hoe ze het grafische ontwerp precies kunnen gebruiken.
Waarom is het opstellen van merkrichtlijnen belangrijk?
Zorg ervoor dat de merkrichtlijnen aangeven hoe en wanneer uw ontwerp kan worden gebruikt, vooral als u een logo of een marketingafbeelding ontwerpt. Het niet vaststellen van duidelijke regels kan in de toekomst tot problemen leiden.
Hoe merkrichtlijnen opstellen?
De merkrichtlijnen moeten informatie bevatten over acceptabele bestandsindelingen, kleuren en afmetingen voor de volgende elementen:
- logo
- afbeeldingen
- fonts
Welke tools gebruiken om merkrichtlijnen op te stellen?
U kunt een van de volgende programma’s kiezen: Adobe Illustrator, Microsoft Word of Google Presentaties.
Controleer uw ontwerp nog een keer voordat u het publiceert of naar de drukker of klant stuurt.
Waarom is het uitvoeren van een controle belangrijk?
Om fouten in het eindproduct te voorkomen, moet u alles dubbel controleren.
Hoe voert u een controle uit?
Controleer of u niets belangrijks over het hoofd hebt gezien door alle stappen van de checklist voor grafisch ontwerp opnieuw te doorlopen.
Welke tools gebruiken om een controle uit te voeren?
Het gebruik van onze checklist is waarschijnlijk de gemakkelijkste manier om dit te bereiken. Ontdek het zelf!
Als uw ontwerp klaar is, is het tijd om het eindproduct te distribueren.
Waarom is distribueren belangrijk?
Zorg ervoor dat u uw project in het juiste formaat opslaat. Anders kan het de kwaliteit van uw werk verminderen.
Hoe te verspreiden?
Het exporteren van één project in verschillende formaten is de beste manier om dit te doen.
Welke tools gebruiken om te verspreiden?
Standaard rasterbestanden zijn JPEG, PNG en GIF. Bovendien kunt u uw ontwerp in PDF opslaan of exporteren naar AI, EPS, TIFF en PSD voor verdere bewerking.
Samenvatting van de checklist voor grafisch ontwerp
Conceptuele fase:
- Maak een ontwerpopdracht
- Onderzoek doen
- Brainstorm
- Kies een concept
- Evalueer ideeën
- Stel een deadline in
- Plan uw budget
- Maak concepten
Projectconfiguratie:
- Kies tools en richt uw werkruimte in
- Stel het documentformaat in
- Zorg voor de marges en uitloop
- Configureer de kleurmodus
Ontwerpelementen:
- Selecteer lettertypen
- Organiseer de lay-out en compositie
- Kies passende kleuren
- Optimaliseer afbeeldingen
- Voer een tekstcontrole uit
- Gebruik rijk zwart
- Voeg copyrightinformatie toe
- Pas het contrast aan
- Behoud balans
Output:
- Inclusief snijtekens
- Merkrichtlijnen opstellen
- Voer een controle uit
- Verdeel
Frequently Asked Questions
Hoeveel rekenen grafische ontwerpers?
Abonnementen kunnen sterk variëren, afhankelijk van de ervaring van een ontwerper en het soort project. Over het algemeen rekenen grafische ontwerpers echter ergens tussen de €25 en €200 per uur, met een gemiddeld tarief van ongeveer €75 per uur. Sommige ontwerpers vragen ook een vast bedrag voor een projecttype in plaats van per uur. Deze vergoeding kan variëren van €500 tot €5000 voor een project dat doorgaans 50-100 uur in beslag neemt.
Wat zijn enkele veelvoorkomende grafische ontwerpfouten?
Te veel lettertypen kiezen, inclusief afbeeldingen met een lage resolutie, tekst gebruiken die te klein of moeilijk leesbaar is, en niet genoeg witruimte toevoegen. Het is het beste om maximaal twee of drie lettertypen te gebruiken en ervoor te zorgen dat ze elkaar aanvullen. Afbeeldingen met een lage resolutie zien er vaak wazig en korrelig uit wanneer ze worden vergroot, dus het is verstandig om waar mogelijk afbeeldingen met een hoge resolutie te gebruiken. Witruimte is essentieel voor het creëren van een visueel aantrekkelijke lay-out en het gemakkelijk leesbaar maken van tekst.
Waarom zou ik professionele grafische ontwerpers inhuren?
Professionele grafische ontwerpers produceren afbeeldingen van hoge kwaliteit die aansluiten bij het esthetische aspect van uw bedrijf, opvallen op sociale media, nieuwe klanten overtuigen en loyaliteit bevorderen. De ontwerpen vereisen later geen tijdrovende en dure ontwerpupdates, maar zien er jarenlang fris uit.
Wat moet een checklijst voor grafisch ontwerp bevatten?
Het moet specifieke ontwerpvereisten, te volgen principes en een beoordelingsproces bevatten. Vul de checklist in en u zult zien dat we al deze aspecten behandelen.
Gemiddelde verwerkingstijd (AHT)
AHT is essentieel in klantenservice, met gemiddelde duur van klanteninteracties. LiveAgent biedt uitgebreide tijdregistratie en helpdesksoftware. Probeer het gratis voor 14 dagen.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Onze website maakt gebruik van cookies. Door verder te gaan, gaan we ervan uit dat we uw toestemming hebben om cookies te plaatsen zoals beschreven in onze privacy- en cookiebeleid.
Want to improve your customer service?
Answer more tickets with our all-in-one help desk software. Try LiveAgent for 30 days with no credit card required.

Hello, I’m Andrej. We’re thrilled to invite you to an exclusive software demo where we’ll showcase our product and how it can transform your customer care. Learn how to achieve your business goals with LiveAgent or feel free to explore the best help desk software by yourself with no fee or credit card requirement.
Andrej Saxon | LiveAgent support team

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 

