Weebly integration
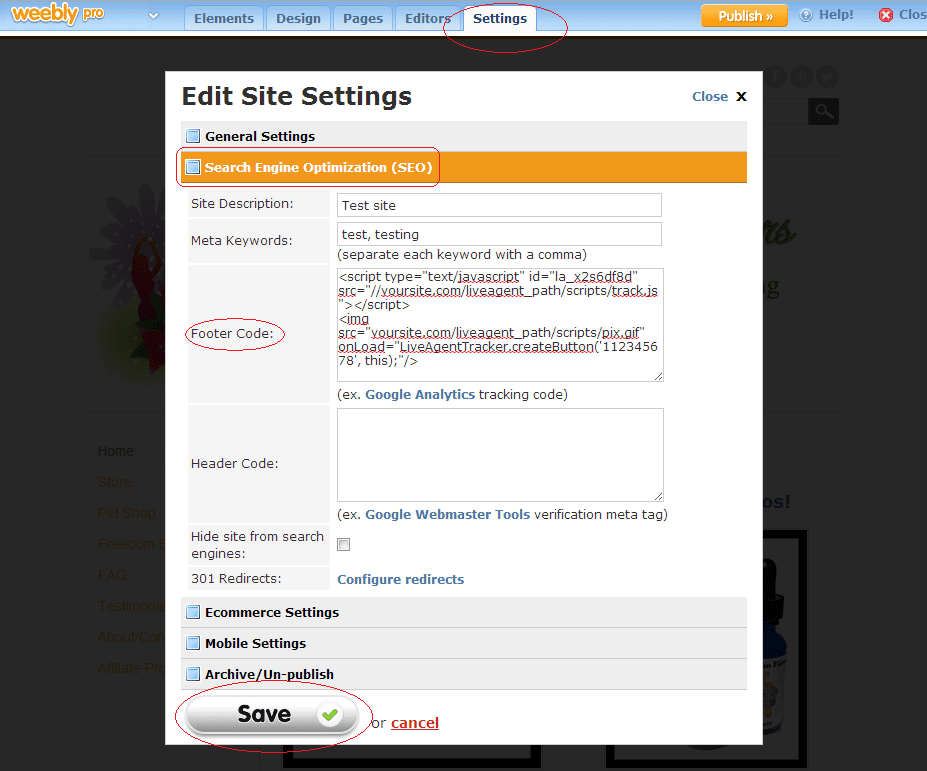
Als u één van uw chatknoppen aan uw Weebly-site wilt toevoegen, kunt u dit eenvoudig doen door de knopcode in de algemene voettekst in te voegen.

- Vergeet niet uw wijzigingen op te slaan!
- Uw website is nu geïntegreerd met de knop – deze wordt weergegeven op basis van de knopinstellingen.
Wat is Weebly?
Weebly is een gratis online websitebouwer die u toegang geeft tot aanpasbare webpagina-ontwerpen en handige tools om uw website te bouwen en uw ideaal bedrijf te laten groeien.
Hoe kunt u het gebruiken?
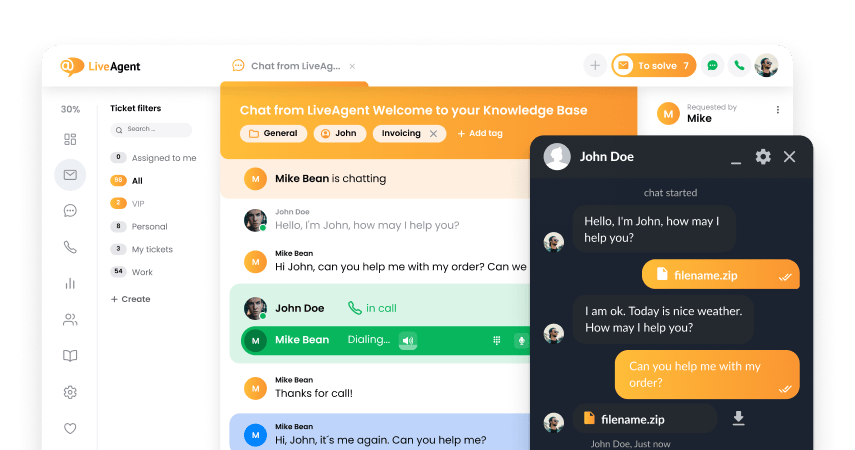
Met de integratie van Weebly van LiveAgent kunt u live chatknoppen op uw Weebly-websites plaatsen.
Frequently Asked Questions
Wat is Weebly-integratie?
Weebly is een websitebouwer, dus als u een website bij deze provider hebt, kunt u nu een live chatknop van LiveAgent integreren en alle voordelen benutten.
Hoe kunt u Weebly integreren met LiveAgent?
Maak een live chatknop in LiveAgent > Kopieer de HTML-code > Plak de HTML-code in uw Weebly-website (Instellingen - SEO - Plakken - Opslaan) > Ververs uw website en gebruik hem meteen.
Bied uitstekende klanten service.
Alles-in-één helpdesksoftware met 24/7 support, 30 dagen gratis proef, geen creditcard nodig. Verbeter klantenservice en verhoog omzet!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português