Prestashop integration
Partner Privacy Policy
Prestashop Privacybeleid
Wat is Prestashop?
Prestashop is een open-source en gratis eCommerce-website. Het zit boordevol tools en is rijk aan functies zodat mensen op verschillende manieren hun eigen websites kunnen maken. Prestashop is beschikbaar in 65 talen en biedt onderdak aan meer dan 250.000 online winkels wereldwijd. Omdat het gratis is, kunt u het eenvoudig downloaden en beginnen met het creëren van uw eigen e-commerce-website. Het biedt ook basishandleidingen waarin wordt uitgelegd hoe u zelf kunt maken.
Hoe kunt u het gebruiken?
Naast de mogelijkheid om de supersnelle live chatwidget van LiveAgent te integreren op uw eCommerce-site en uw klanten snel te helpen, kunt u uw bestellingen volgen. Deze worden weergegeven in uw dashboard, zodat u uw bestelinformatie op één plaats kunt vinden.
Voordelen
- Bied uw klanten snelle hulp
- Live chatwidget zorgt voor directe communicatie
- Volg al uw bestellingen op
- Bespaar tijd
- Alles is georganiseerd in één oplossing
Hoe een live chatknop te integreren
Als u de live chat-knop van LiveAgent op uw Prestashop wilt plaatsen, volgt u de stapsgewijze integratiegids hieronder.
Upload het pakket naar uw extensiemap en u bent klaar om te gaan. Downloaden LiveAgent Prestashop-module.
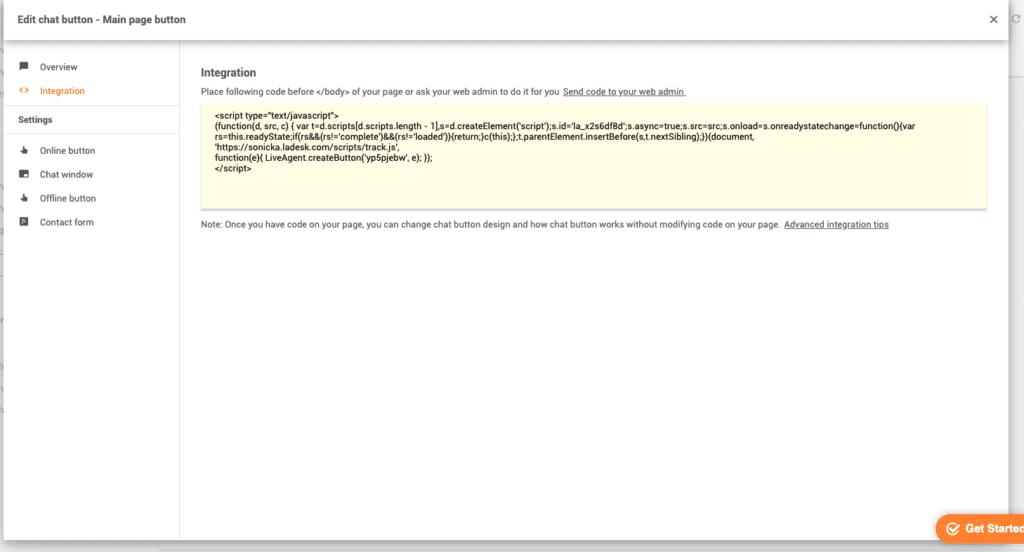
- De eerste stap is het maken en aanpassen van een nieuwe chatknop in uw paneel van LiveAgent. Kopieer de HTML-code (Ctrl + C) naar het klembord.
- Ga naar de Prestashop-map van uw server.
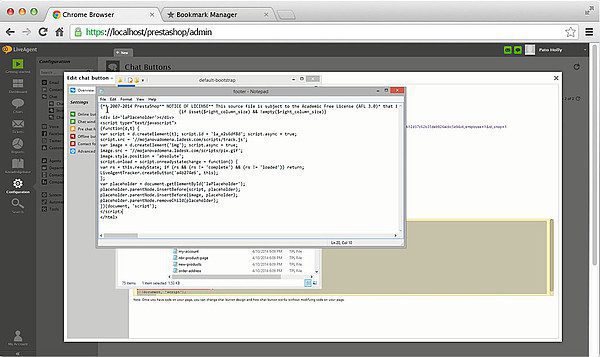
- Open de themamap > standaard themamap > open footer.tpl met kladblok > plak de chatknop code (Ctrl + V) recht boven de
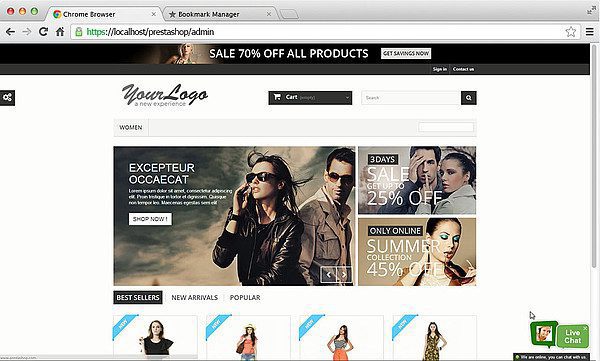
- Ga naar de webpagina van uw winkel, vernieuw deze en uw chatknop is klaar.
Frequently Asked Questions
Wat is Prestashop?
Prestashop is een platform waarop u eenvoudig uw ecommerce kunt creëren door gebruik te maken van vooraf ontworpen sjablonen.
Hoe integreert u Prestashop met LiveAgent?
Als u Prestashop wilt integreren met LiveAgent, vindt u hier een korte video om u stap voor stap te helpen -stap.
Bied uitstekende klanten service.
Alles-in-één helpdesksoftware met 24/7 support, 30 dagen gratis proef, geen creditcard nodig. Verbeter klantenservice en verhoog omzet!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português