Tegenwoordig communiceert de klant via veel verschillende platforms, maar op welke moet uw bedrijf zich vooral richten?
Het is heel gemakkelijk om een klant aan een concurrent te verliezen. Daarom is het belangrijk om te allen tijde uitstekende klantenservice en ondersteuning te bieden aan al uw klanten. Wist u dat;
442% van de klanten geeft de voorkeur aan live chat vergeleken met slechts 23% voor email en 16% voor sociale media of forums.
J. D. Power
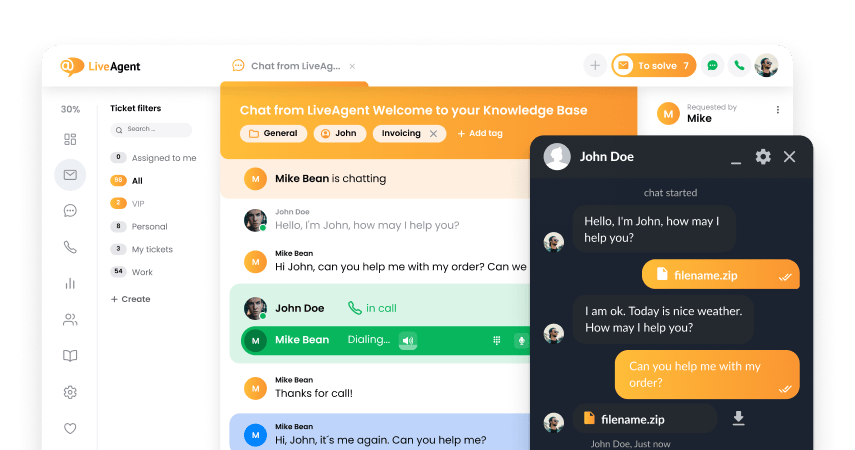
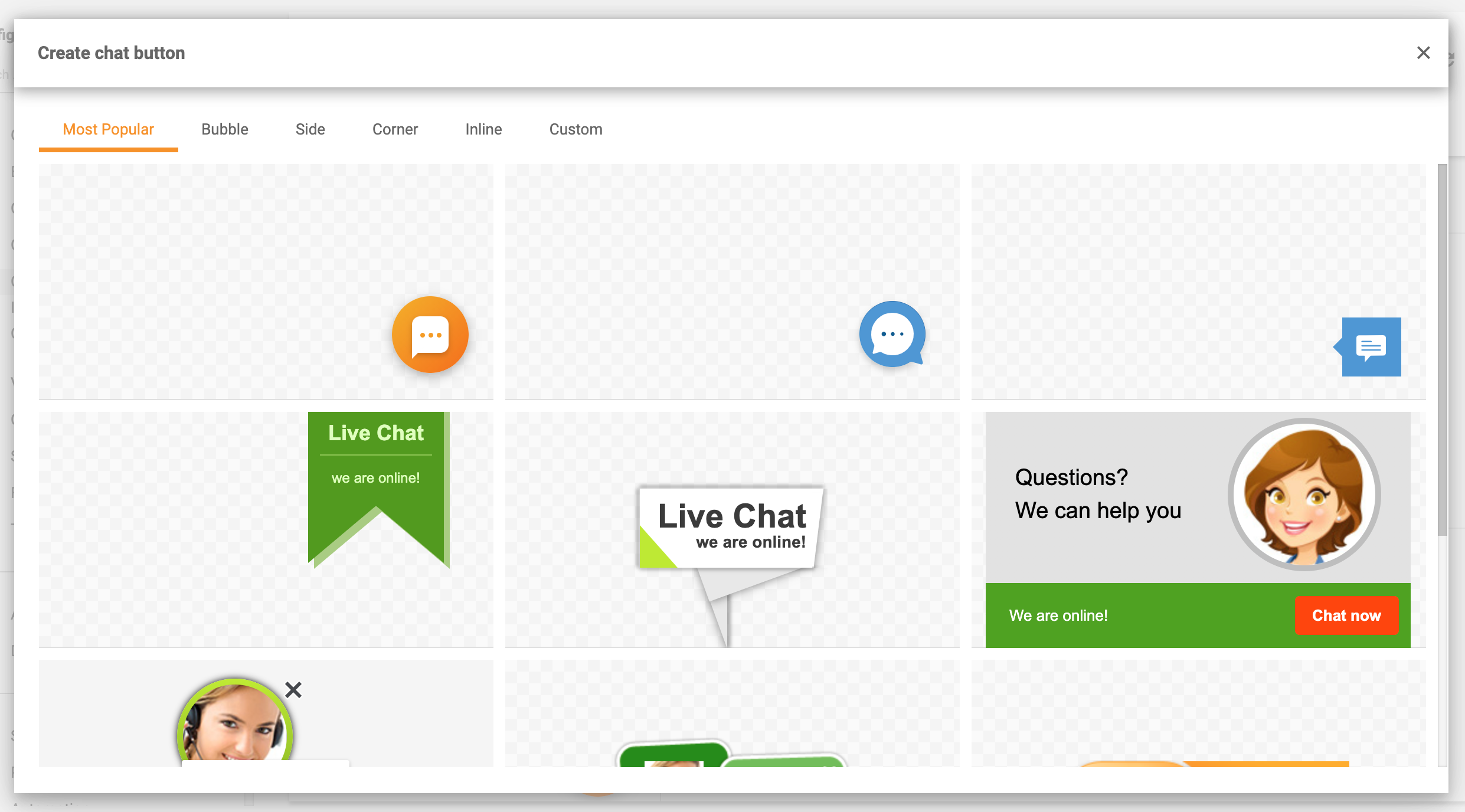
De chatknop van LiveAgent is een perfecte tool die hoogwaardige klantenservice biedt. Chatknoppen stellen klanten in staat om in een oogwenk een chat aan te vragen met een klantenvertegenwoordiger. LiveAgent biedt u veel verschillende ontwerpen van knoppen. U kunt ze ook zelf aanpassen en maken.
Reallife voorbeeld:

Chatknop functies
Kies een taal
Als u een bedrijf bent dat in meerdere landen actief is, kunt u de taalfunctie gebruiken, waarbij u een voorkeurstaal kiest voor de chatwidget. LiveAgent biedt momenteel 43 talen om uit te kiezen.
Leid de klanten naar de juiste afdeling
Verwijs uw klantenvragen onmiddellijk naar de juiste afdeling door pre-chatformulieren in te schakelen. Pre-chatformulieren worden weergegeven nadat de klant op de live chatknop heeft geklikt. In LiveAgent kunt u het pre-chatformulier volledig aanpassen aan de behoeften van uw bedrijf.
Schakel het verlaten van offline berichten in
Sta uw klanten toe om contact op te nemen, ook al is uw klantenservice niet beschikbaar. Geef ze de mogelijkheid om contact met u op te nemen en behandel de aanvraag zodra uw vertegenwoordigers weer online of beschikbaar zijn.
Hoe gaat LiveAgent uw snelheid beïnvloeden?
Het hebben van een knop om te chatten zou uw website moeten verbeteren. Er zijn echter veel chatwidgets op de markt die tegelijkertijd uw website kunnen vertragen. Als gevolg hiervan heeft LiveAgent een chatknop gemaakt die de snelheid van uw website niet beïnvloedt. U kunt er dus alleen maar baat bij hebben.
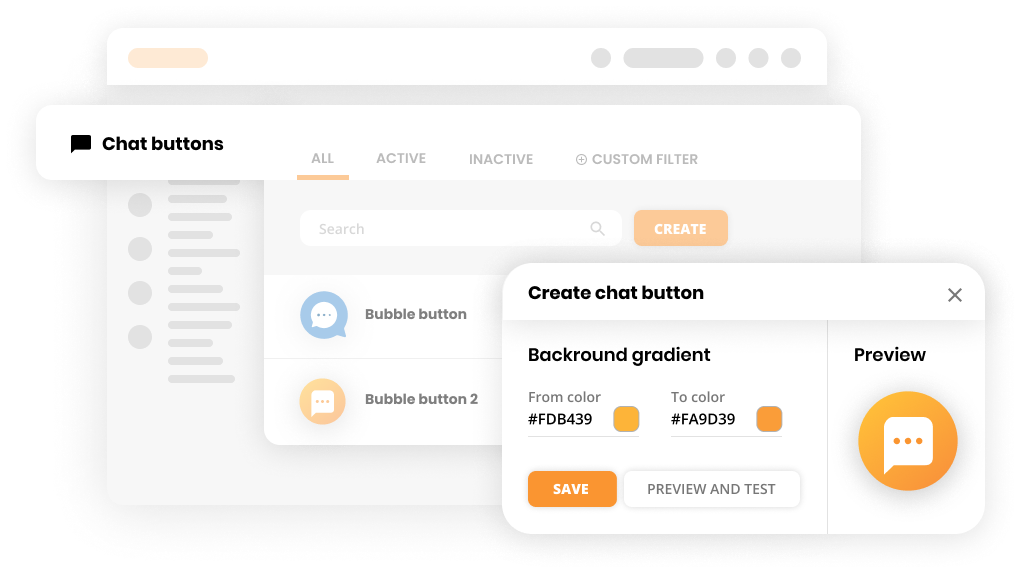
Hoe creëer ik een live chatknop in LiveAgent?
1. Log in op uw LiveAgent account
2. Klik op Configuratie
3. Selecteer Chat> Chatknoppen
4. Klik op de knop CREËREN

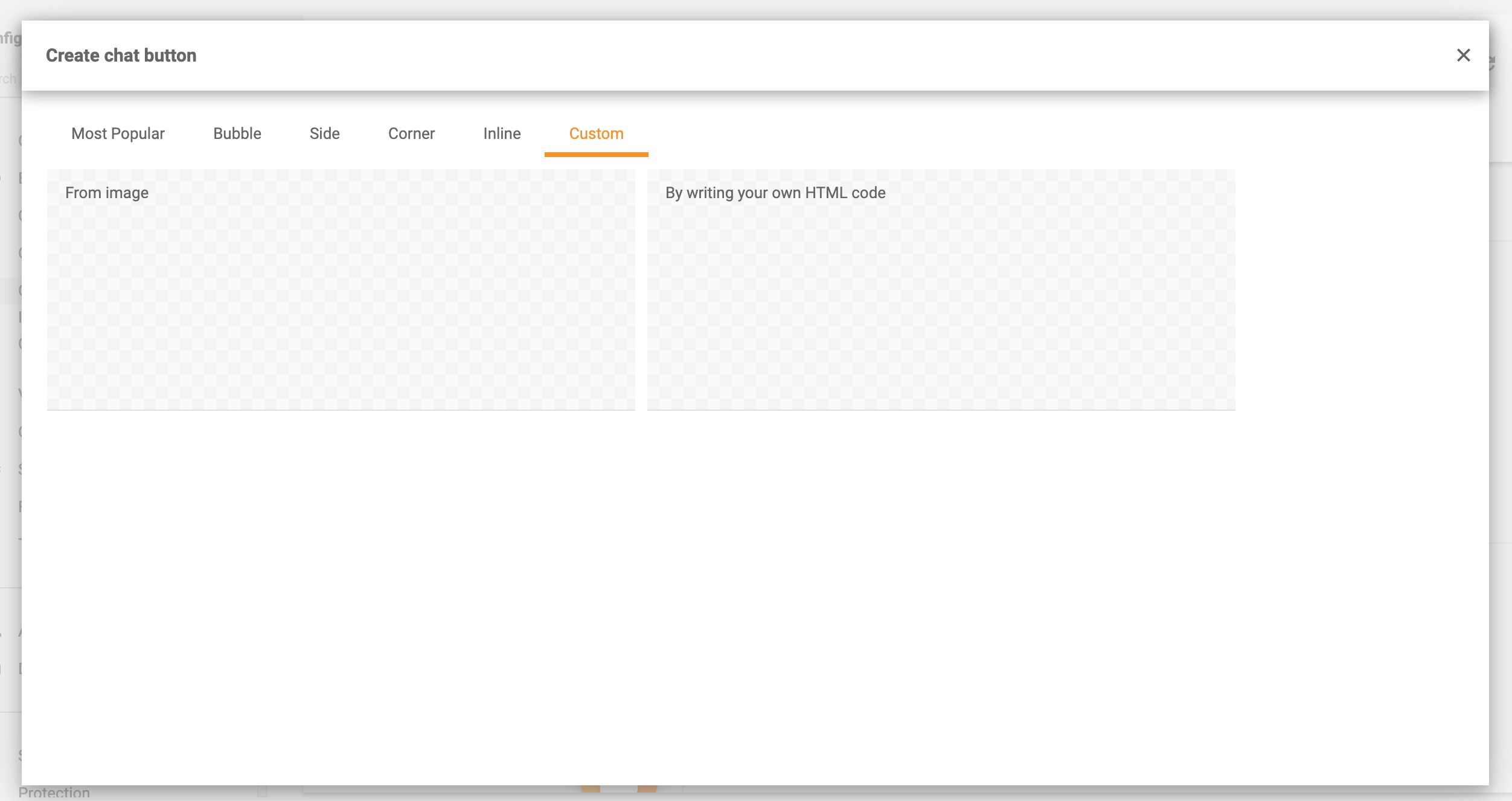
Opmerking: als u een gepersonaliseerde chatknop wilt hebben, klikt u op Aangepast en verzendt u uw HTML-code/afbeelding.
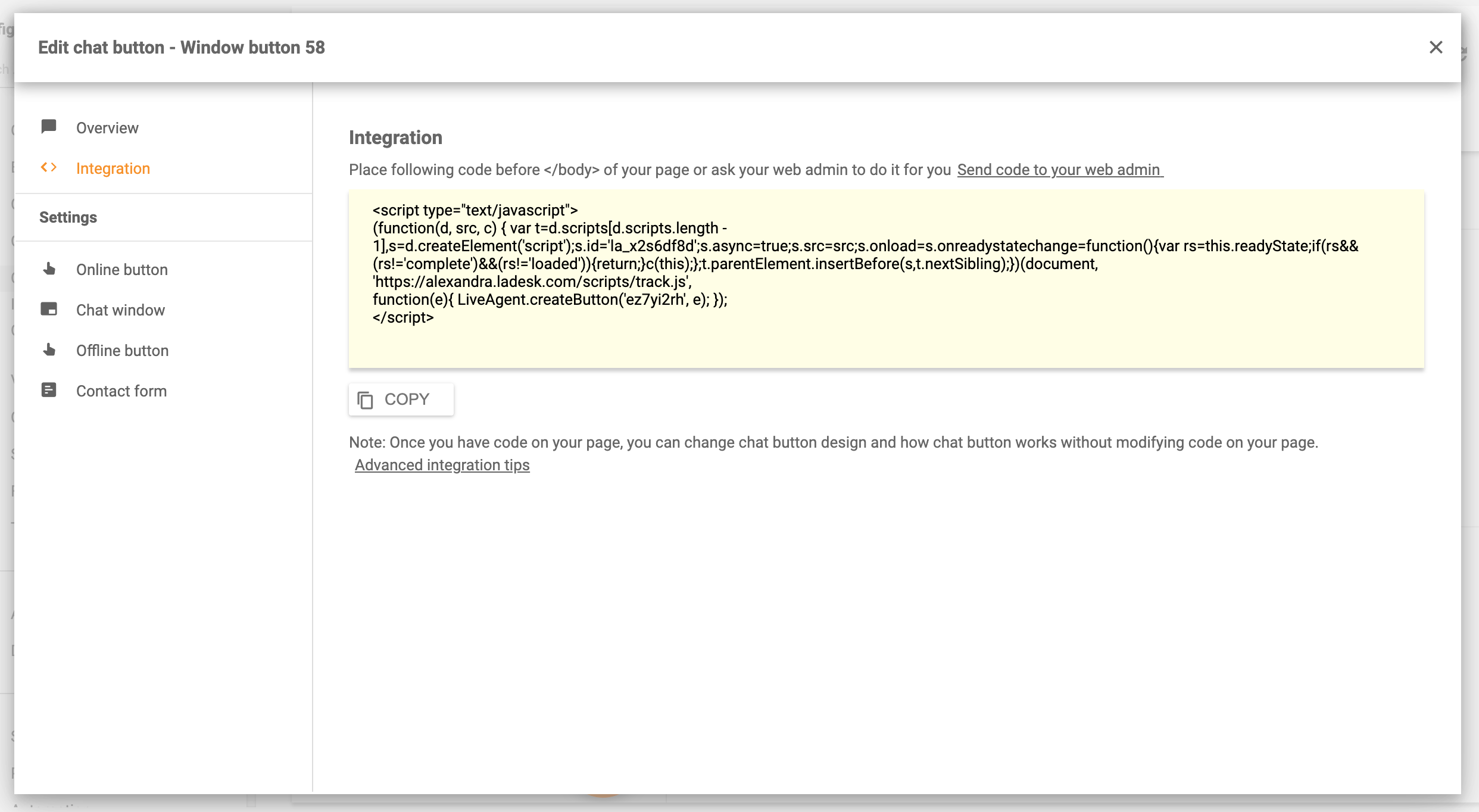
Hoe voegt u een live chatknop toe aan uw website vanuit LiveAgent?
Er is een sectie Integratie waar u de code kunt vinden die op uw website moet worden geïmplementeerd. We raden u ten zeerste aan om de webbeheerder in uw bedrijf te vragen om de chat in te sluiten. Nadat de chat is ingesloten, wordt elke wijziging automatisch opgeslagen zonder dat de code opnieuw gewijzigd dient te worden.

Ga voor een uitgebreide videogids naar Chatknoppen maken in LiveAgent in onze kennisbank.
Zakelijke voordelen:
- Klantenbehoud
- Klantentevredenheid
- Bespaart de klant en de vertegenwoordiger tijd
- Bespaart geld
- Verhoogt de verkoop
- Lost problemen sneller op
- Een stapje voor op uw concurrenten
Integrate a chat button for free!
LiveAgent offers a 30-day free trial for each subscription. Easily integrate a chat button to your website and test out all the functions.
Welke soorten chatknoppen zijn er in LiveAgent?
1. Verstelbare knoppen zoals; ballon, schuiver, hoek, gecentreerd

2. Aangepaste afbeelding knop
3. Aangepaste HTML-knop

Ontwerpopties voor live chatknoppen:
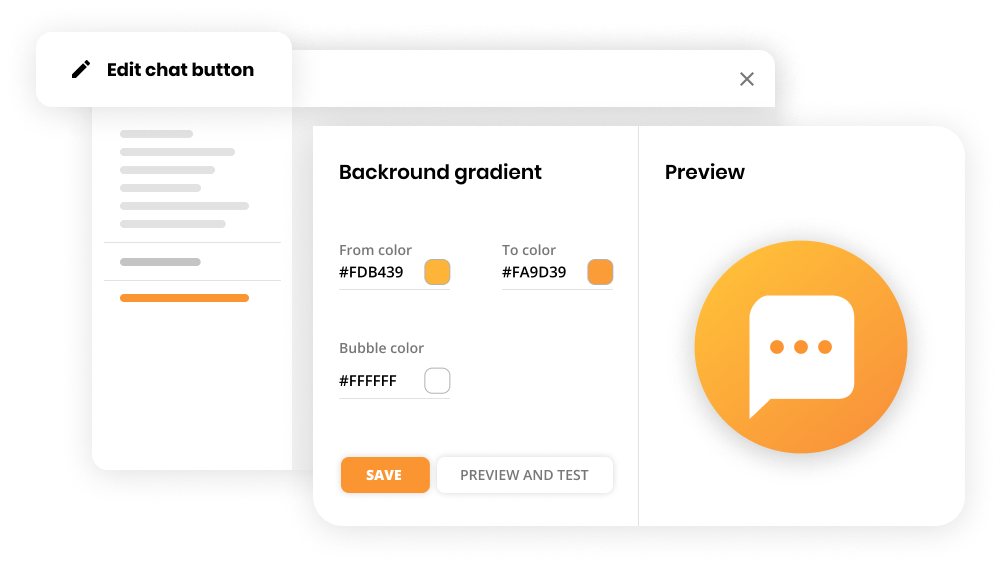
Online knop:
In deze sectie kunt u uw favoriete ontwerp van de knop maken.
Hier kunt u eenvoudig beslissen:
- Positie
- Kleuren
- Animatie
- Hover effect
- Optie om het aan te passen voor de telefoontoestellen
- Z-index: dit helpt u bij het instellen van de knop voor een gewenste positie op uw website. Voorbeeld: als u de knop voor een voettekst wilt hebben, stelt u deze hier in

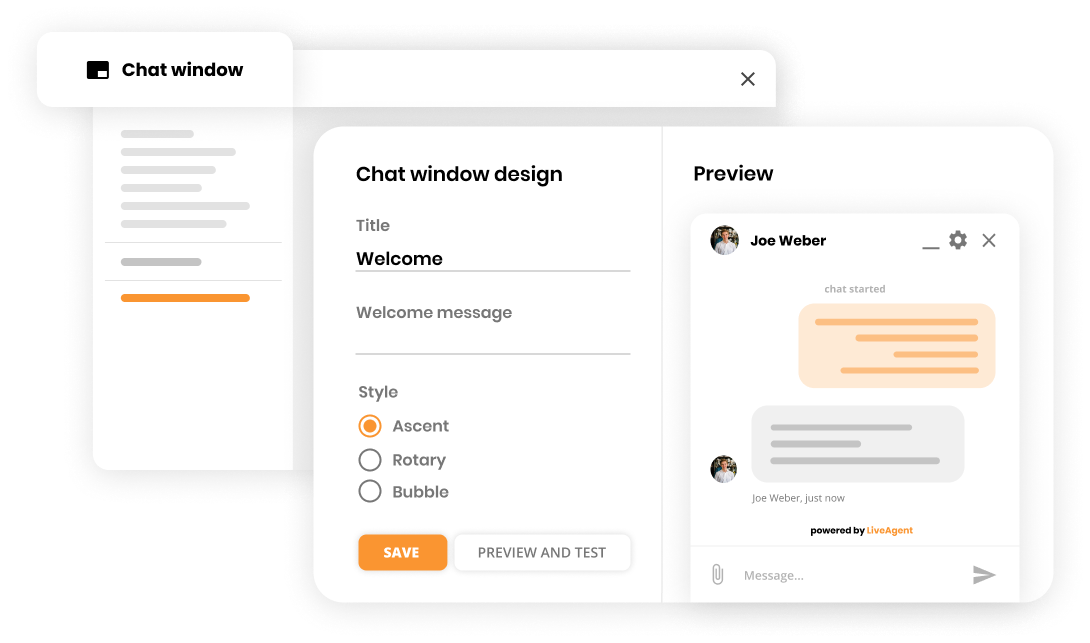
Chatvenster:
Nadat u de online knop heeft aangepast, kunt u ook uw chatvenster ontwerpen.

Hier zijn een aantal dingen die u kunt wijzigen:
- Kleuren
- Titel
- Welkomstbericht/welkomstbericht verbergen
- Stijl
- Grootte van het chatvenster
- Verberg start chat opnieuw knop
- Schakel het achterlaten van een offline bericht in
- Z-index
- Positie
- Aangepaste CSS
Als u meer wilt lezen, ga dan naar Chatvenster koppelen.
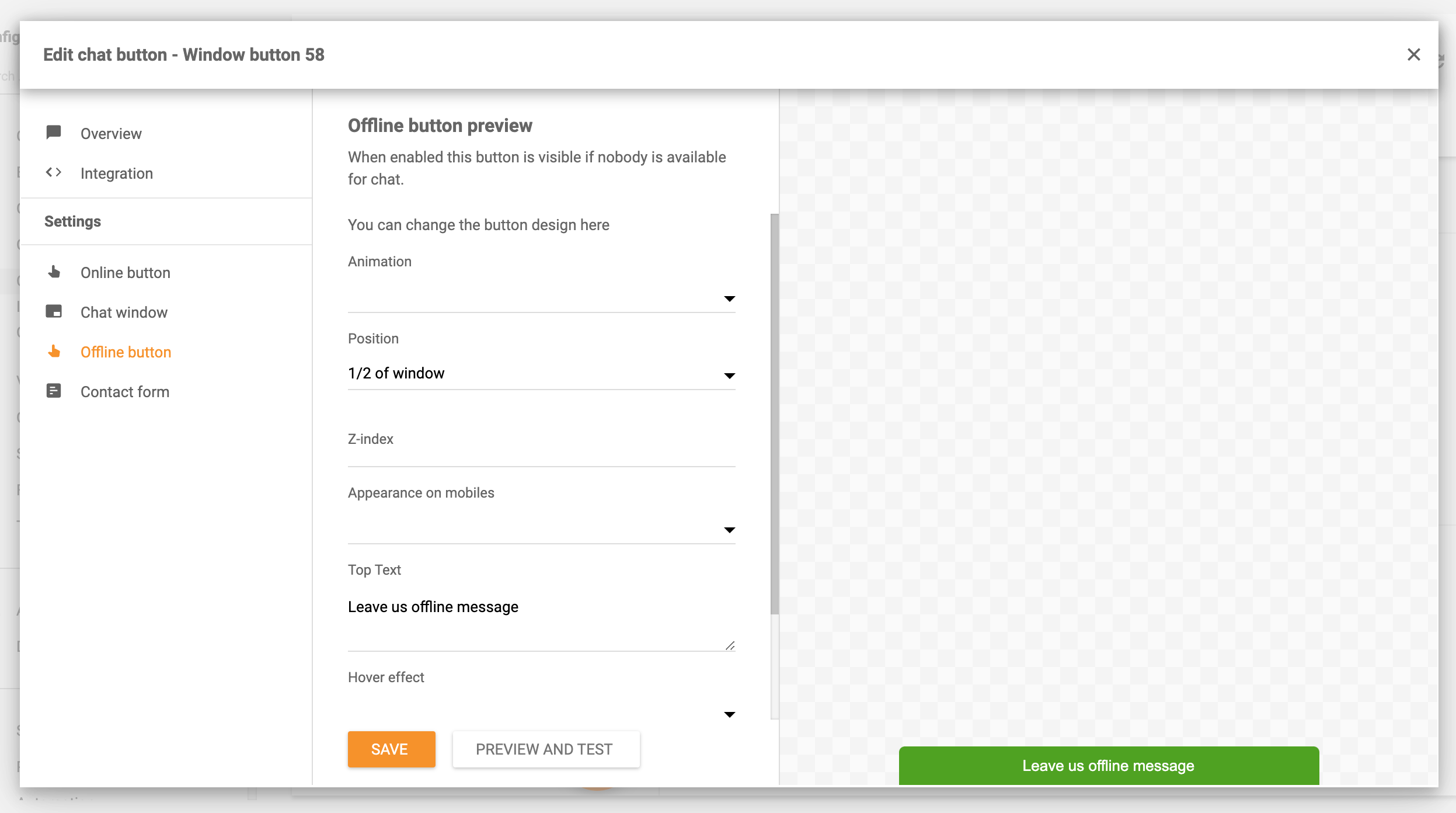
Offline knop:
Deze knop wordt geactiveerd als er niemand beschikbaar is om met de klant te chatten. Nogmaals, u kunt deze knop volledig aanpassen aan de behoeften van uw bedrijf.

Functies die u kunt aanpassen:
- Animatie
- Positie
- Z-index
- Uitzicht op mobiele telefoons
- Kleuren
Contactformulier:
Door uw contactformulier aan te passen, kunnen de klanten via uw website contact met u opnemen. We hebben een uitgebreide gids gemaakt met elke functie specifiek voor contactformulieren.
Wilt u meer weten, lees dan de contactformulieren.
Bonustips om effectief een live chatknop op uw website te gebruiken:
Klantenservice en -ondersteuning ontvangt dagelijks vragen van klanten. Veel vragen zijn repetitieve vragen of verzoeken. Om een efficiënte workflow voor klantenservice en de beste klantenervaring te creëren, kunt u;
Standaardberichten gebruiken
Als u zich afmeldt voor LiveAgent, moet u zeker de standaardberichten gebruiken. Standaardberichten zijn een geweldige optie voor terugkerende problemen. Het is een geweldige tool die efficiënt is en waarmee uw team er altijd professioneel uitziet door altijd snelle en nette antwoorden te geven. Als u bijvoorbeeld een terugbetaling moet doen, hoeft u niet na te denken over de juiste manier om wat algemene informatie op te schrijven. U kunt een sjabloon (standaardbericht) gebruiken, waardoor u tijd kunt besparen om u op de taak/terugbetaling te concentreren.
Maak FAQ’s en kennisbankartikels op basis van repetitieve vragen
We hebben de voordelen en functies van een chatbox voor websites al onder woorden gebracht. Onze tweede tip is om het nadeel van repetitieve vragen om te zetten in een voordeel. Hoe? Gewoon door een diepgaand kennisbankartikel of FAQ-sectie te schrijven. Als gevolg hiervan kan de klant deze zelfhulpoptie gebruiken in plaats van in de rij op antwoord te wachten. Bovendien kan uw klantenservice snelle en efficiënte ondersteuning bieden.
Get a Live chat button for FREE
LiveAgent offers a 30-day free trial. Test it out and provide a great omnichannel experience for your customers right away!
Kennisbankartikels
Als u meer wilt weten, ga dan naar LiveAgent – Live Chat.
Volg deze handleiding als u een chat met de klantenservice op uw website wilt integreren.
Bied uitstekende klanten service.
Alles-in-één helpdesksoftware met 24/7 support, 30 dagen gratis proef, geen creditcard nodig. Verbeter klantenservice en verhoog omzet!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português