uKit integration
- Open uKit-builder en ga naar Widgets> Contact
- Selecteer LiveAgent en sleep de widget naar de website met de linkermuisknop ingedrukt.

- Klik op de live chatknop en klik vervolgens in de linkerzijbalk op Account verbinden.

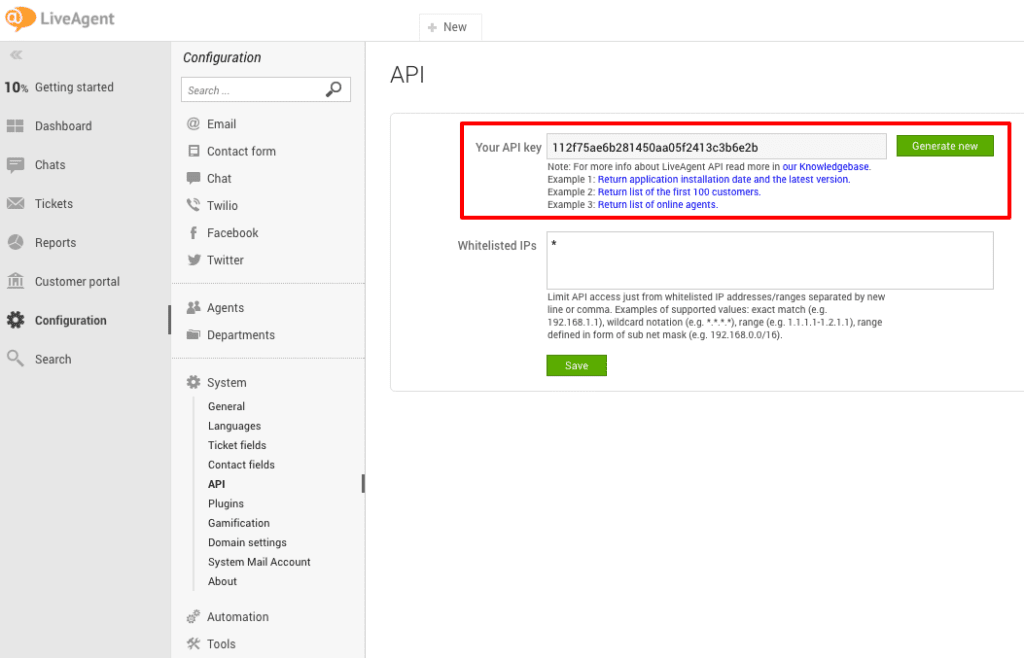
Waar is de API-sleutel?
- Navigeer in uw LiveAgent-account naar Configuratie> Systeem> API en kopieer uw API-sleutel vanaf hier.

- Als u de standaardknop (kleuren, teksten …) wilt wijzigen, opent u uw LiveAgent-account, navigeert u naar Configuratie> Chat> Chatknoppen en klikt u op de knop om het uiterlijk te bewerken.

Waarom uKit?
Hoe kunt u het gebruiken?
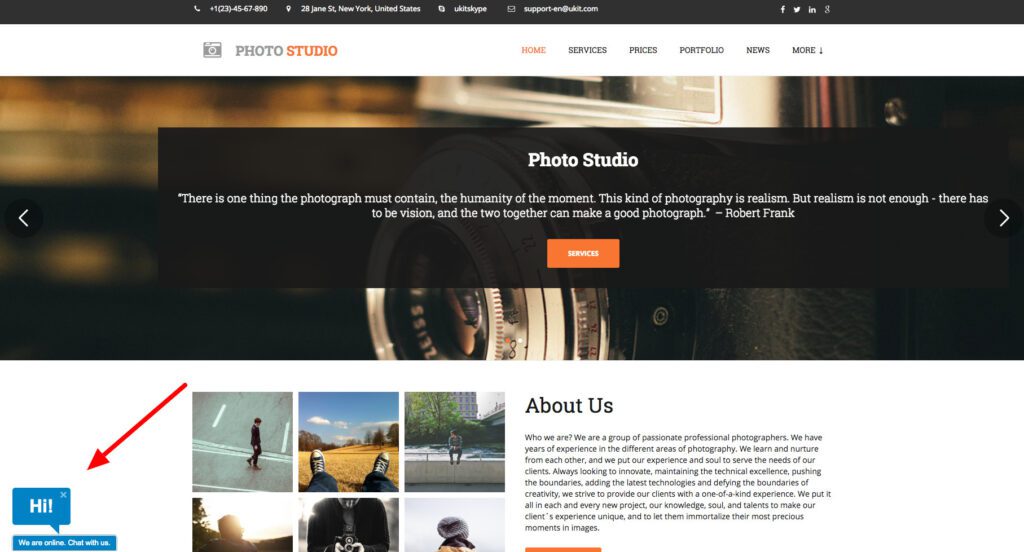
Met de integratie van uKit van LiveAgent kunt u een live chatknop in uw uKit-winkel plaatsen.
Frequently Asked Questions
Hoe kunt u een live chatknop in Ukit integreren?
1. Navigeer naar Ukit's Widgets - Contact - Liveagent 2. Vul de URL en API-sleutel van LiveAgent in 3. Log in op uw LiveAgent-account 4. Pas uw live chat aan in Configuraties - Chat - Chatknop
Wat zijn de voordelen van het gebruik van Ukit?
- kostenvriendelijk - adaptief - eenvoudig te gebruiken - verbluffend ontwerp
Bied uitstekende klanten service.
Alles-in-één helpdesksoftware met 24/7 support, 30 dagen gratis proef, geen creditcard nodig. Verbeter klantenservice en verhoog omzet!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português