ExpressionEngine integration
Partner Privacy Policy
ExpressionEngine Privacybeleid
Wat is ExpressionEngine?
ExpressionEngine is een open-source en flexibel Content Management Systeem (CMS). Het is beschikbaar voor iedereen die een geweldig CMS nodig heeft voor zowel statische sites als dynamische sites die veel inhoud moeten verwerken. Met ExpressionEngine kunnen gebruikers hun websites beheren zonder enige codeerkennis, maar het heeft ook een verscheidenheid aan functies voor ontwikkelaars, ontwerpers en mensen die aangepaste codes op hun websites willen implementeren. Het biedt ook een aantal plug-ins en modules, zoekmachine- en zoekhulpmiddelen, spamdetectie, verkeersstatistieken en andere geweldige functies.
Hoe kunt u ExpressionEngine gebruiken?
ExpressionEngine is een flexibel Content Management Systeem en dat maakt het ideaal voor zowel beginners als professionals. Iedereen die een website met blogs of andere content hubs wil bouwen, kan dat. U kunt inhoud bekijken en bewerken, meerdere sites beheren of aangepaste codes toevoegen wanneer u het doel van uw website wilt verbeteren. ExpressionEngine ondersteunt ook plug-ins en integratie met LiveAgent’s live chat is beschikbaar als u een snel communicatiekanaal aan uw website wilt toevoegen.
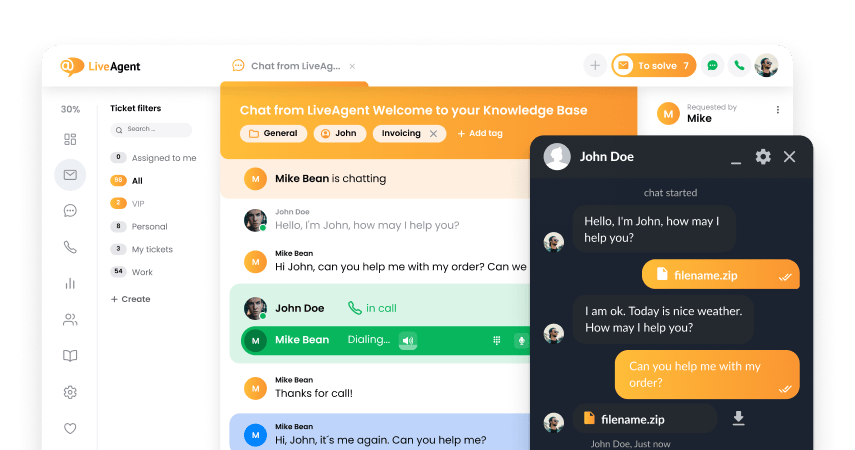
De live chatwidget van LiveAgent is de snelste op de markt, met chat weergegeven snelheden op 2,5 seconden. Het is ook volledig geïntegreerd met ons ticketsysteem, zodat u geen enkel bericht mist. Onze live chat zit boordevol handige functies waarmee je de dag gemakkelijk doorkomt, klanten aantrekt, of hun problemen sneller oplossen.
Bekijk de functie proactieve chatuitnodigingen waarmee uw chatwidget opvalt op uw website. Profiteer van een realtime typeweergave om te zien wat uw klanten typen voordat ze druk op verzenden. Pas uw chatknoppen aan en het ontwerp van uw chatwidget zodat deze passen bij uw huisstijl.
Wat zijn de voordelen van ExpressionEngine?
- Open source en flexibel
- Geen codeerkennis nodig (maar ondersteunt het)
- Een verscheidenheid aan geweldige functies
- Plug-ins en modules beschikbaar
Add a live chat widget to your website
Chat with your customers and clients with the fastest live chat widget on the market
LiveAgent live chat integreren met uw ExpressionEngine-website
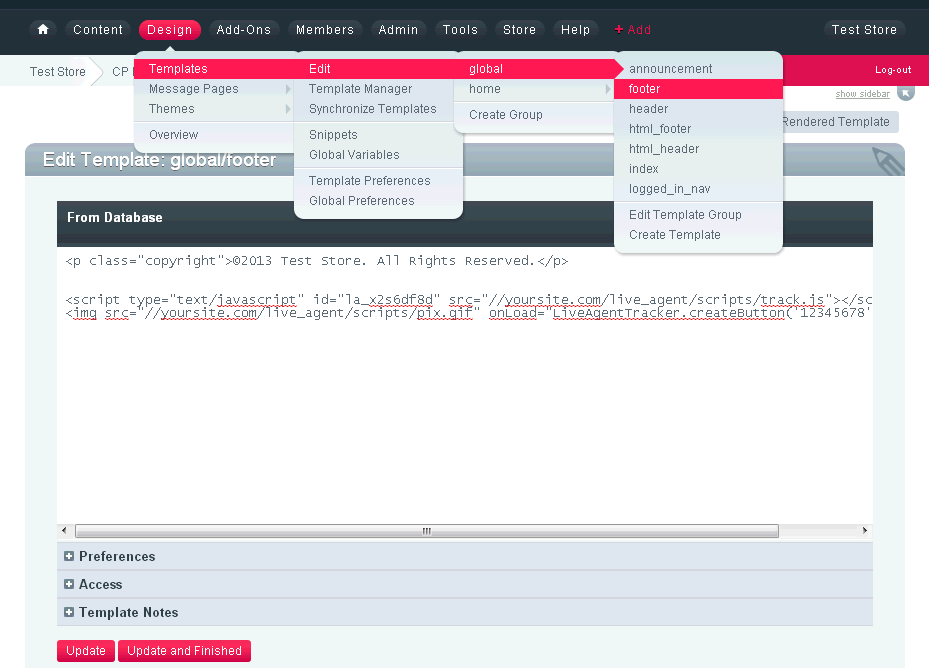
Als u een van uw chatknoppen aan uw ExpressionEngine wilt toevoegen, kunt u dit eenvoudig doen door de knopcode in een algemene koptekst in te voegen of voettekstbestand. Volg de onderstaande gids om te zien hoe gemakkelijk het is.
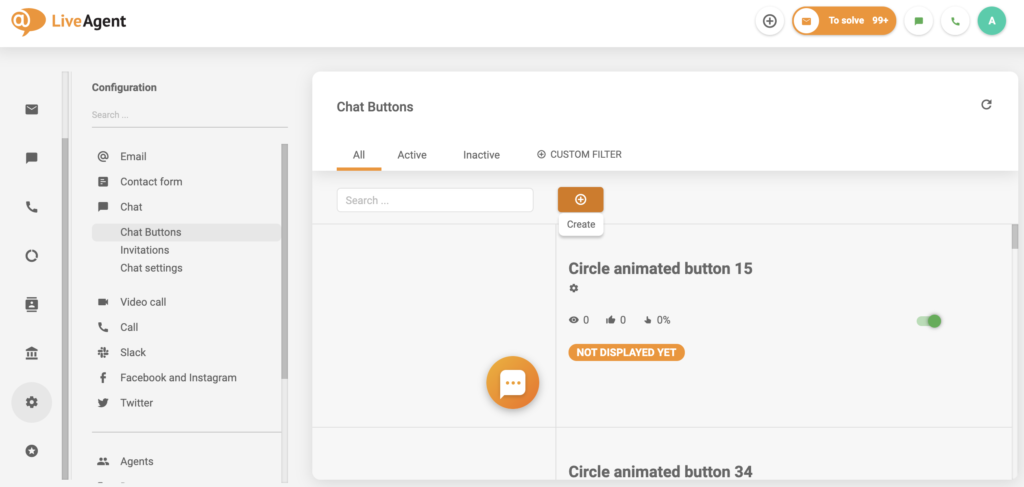
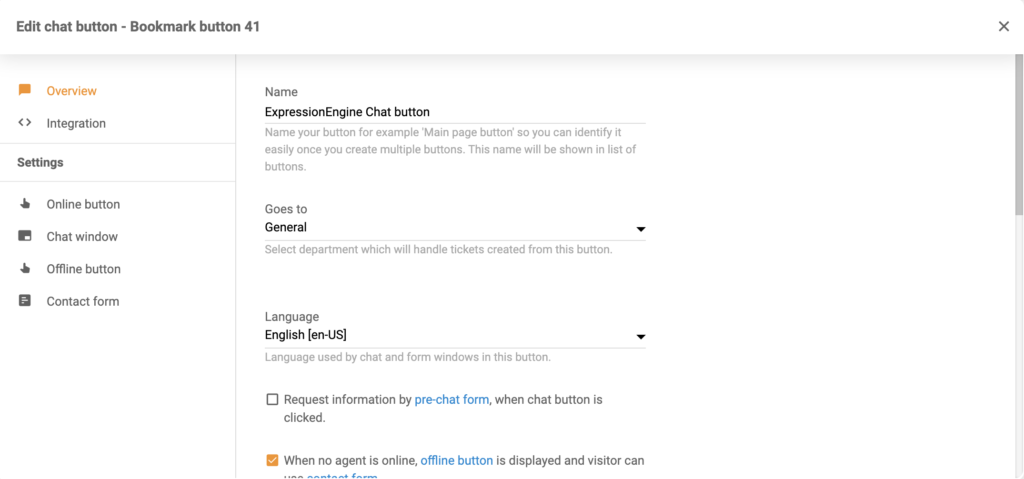
- Ga naar uw LiveAgent-account en open Configuratie > Chatten > Chatknoppen. Klik op de knop Maken (oranje knop bovenaan de sectie) om een nieuwe chatknop voor uw ExpressionEngine-website te maken.

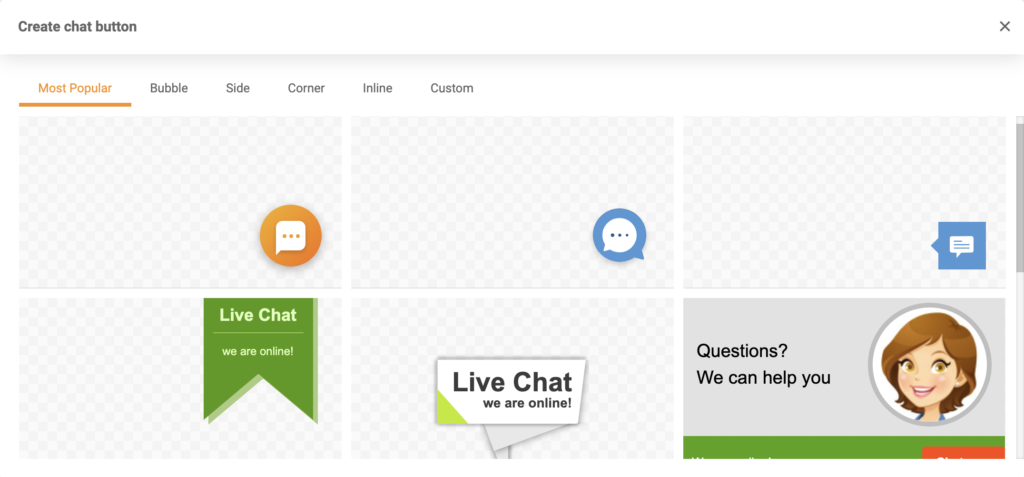
- Kies nu een chatknopontwerp dat u leuk vindt. Er is een ruime keuze uit verschillende typen chatknoppen, zoals bellenknoppen, zijknoppen, hoekknoppen en meer. U kunt ook uw eigen aangepaste ontwerp toevoegen in de sectie Aangepast door een HTML-code toe te voegen of een afbeelding te uploaden. Maak een keuze en ga verder met de volgende stappen.

- Het volgende is de configuratie. In dit gedeelte wordt u door alle mogelijke configuratieopties geleid, zoals de maximale wachtrijlengte, de knopnaam en de afdeling die verantwoordelijk is voor de chatcommunicatie. Pas alles naar wens aan en klik onderaan op Opslaan als je klaar bent.

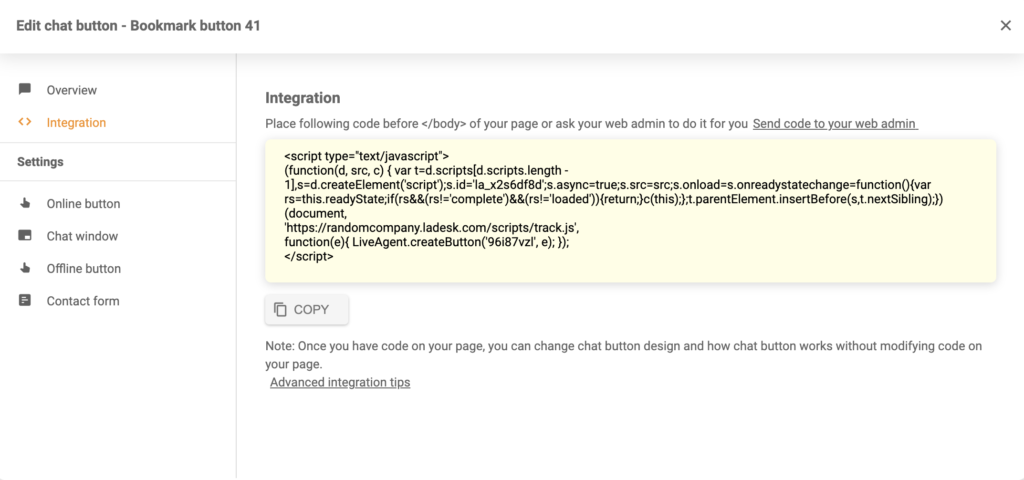
- Het laatste is Integratie. Klik op het gedeelte Integratie in het linkerpaneel. Kopieer de gegenereerde code en plaats deze in de code van uw ExpressionEngine-website. Sla de wijzigingen op en je bent klaar. Nu heeft u een live chatknop op uw website en kunt u beginnen met het beantwoorden van klantenverzoeken.


Voel u vrij om meer chatknoppen toe te voegen aan uw andere pagina’s als dat nodig is. Zorg ervoor dat u door onze Academy-pagina bladert om te leren hoe u met klanten omgaat via livechat, of bekijk de onderstaande video om te leren meer over wat LiveAgent kan doen.
Improve customer satisfaction and streamline your support processes
Connect LiveAgent's robust help desk software with ExpressionEngine's powerful content management system to capture customer inquiries, track tickets, and manage support requests efficiently.
Frequently Asked Questions
Wat is ExpressionEngine?
Het ExpressionEngine Content Management Systeem (CMS) is open-source en flexibel. Iedereen kan het gebruiken, of ze nu statische of dynamische sites willen maken waarvoor een geweldig CMS nodig is. De software biedt een aantal handige functies voor websitebeheerders die geen codeerkennis hebben, maar ook voor ontwerpers, ontwikkelaars en mensen die aangepaste codes nodig hebben om op hun sites te implementeren. Andere functies zijn onder meer plug-ins en modules, zoekmachines en zoekhulpmiddelen, spamdetectie en verkeersstatistieken.
Hoe kunt u ExpressionEngine gebruiken?
Met ExpressionEngine kunt u uw website beheren vanuit zowel een beginners- als een professioneel perspectief. Een blog, of een andere vorm van een content hub, kan aan elke website worden toegevoegd. Als u het doel van uw website wilt verbeteren, kunt u uw inhoud bekijken en bewerken, meerdere sites beheren en aangepaste codes toevoegen. U kunt de livechat van LiveAgent ook integreren in ExpressionEngine om een snel communicatiekanaal aan uw website toe te voegen.
Wat zijn de voordelen van het gebruik van ExpressionEngine?
De voordelen zijn: gebruiksvriendelijk, goede beveiliging, uitgebreide variatie aan add-ons/extensies.
Hoe integreert u ExpressionEngine met LiveAgent?
Hier zijn een paar stappen om een live chatknop te integreren: Meld u aan/Log in op uw LiveAgent-account > klik op Configuraties > Chat > Chatknop. Maak of pas een chatknop aan. Kopieer de HTML-code van LiveAgent > Implementeer de code in ExpressionEngine (Design > Templates > Bewerken > Algemeen > voettekst/koptekst > Plakken > Opslaan).
Bied uitstekende klanten service.
Alles-in-één helpdesksoftware met 24/7 support, 30 dagen gratis proef, geen creditcard nodig. Verbeter klantenservice en verhoog omzet!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português