Webflow integration
Wat is Webflow?
Het is een platform voor het bouwen van websites waarvoor geen code nodig is. Dat maakt het gemakkelijk te gebruiken voor zowel beginners als gevorderden. Webflow ondersteunt responsieve websites en genereert code terwijl u de website ontwerpt via hun interface. Maak prachtige websites voor bedrijven, blog, portfolio of universiteit.
Hoe kunt u Webflow gebruiken?
Wilt u uw bedrijf online promoten? Begin Webflow te gebruiken en maak uw droomwebsite met hun geweldige editor. U hoeft niet te leren coderen, bouw het gewoon op het oog en laat het werken. Webflow is ideaal voor het maken van websites voor de meest voorkomende doeleinden, zoals een bedrijf, blog of online winkels.
Zorg ervoor dat u uw klanten precies geeft wat ze zoeken met uw geweldige website. Het beste is dat u LiveAgent kunt gebruiken voor uw klantenondersteuning dankzij livechat en meer tools.
De live chatwidget van LiveAgent maakt het uw klanten gemakkelijk om antwoorden op hun vragen te krijgen. Bovendien kan het uw verkoopmogelijkheden vergroten dankzij de gemakkelijke toegankelijkheid. Surfende klanten kunnen erop klikken en vragen stellen over elk gewenst product, wat betekent dat u uw magie kunt gebruiken en overtuigt hen over de kwaliteiten ervan.
De live chat is ook volledig uitgerust om uw werk in veel opzichten gemakkelijker te maken. Bekijk functies zoals de real-time typweergave waarmee u kunt zien wat uw klanten typen voordat ze op verzenden drukken, of proactieve chatuitnodigingen waarmee u opgemerkt kunt worden bezoekers van de website. De live chatwidget behoort ook tot de snelste beschikbare chatwidgets – met chat weergegeven met een snelheid van 2,5 seconden. Bekijk hier de vergelijking.
Wat zijn de voordelen van het gebruik van Webflow?
- Geavanceerde website bouwer
- Geen codering vereist
- Ondersteunt responsieve websites
- Betrouwbaarheid tussen mock-ups en live sites.
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Webflow integreren met LiveAgent
Het integreren van de LiveAgent live chatwidget op uw Webflow-website is een eenvoudig proces dat kan worden voltooid in slechts enkele minuten. Het enige wat u hoeft te doen is de code insluiten en op uw website opslaan. Volg de onderstaande gids om te leren hoe u dit moet doen.
- Nieuw bij Webflow? Ga naar hun website en begin vandaag nog met het maken van uw website. Het is gratis, maar u hebt een betaald abonnement nodig om later chatwidgets in te sluiten. Zodra u bekend bent met de interface en uw website gereed heeft gemaakt om live te gaan, gaat u naar de volgende stap.

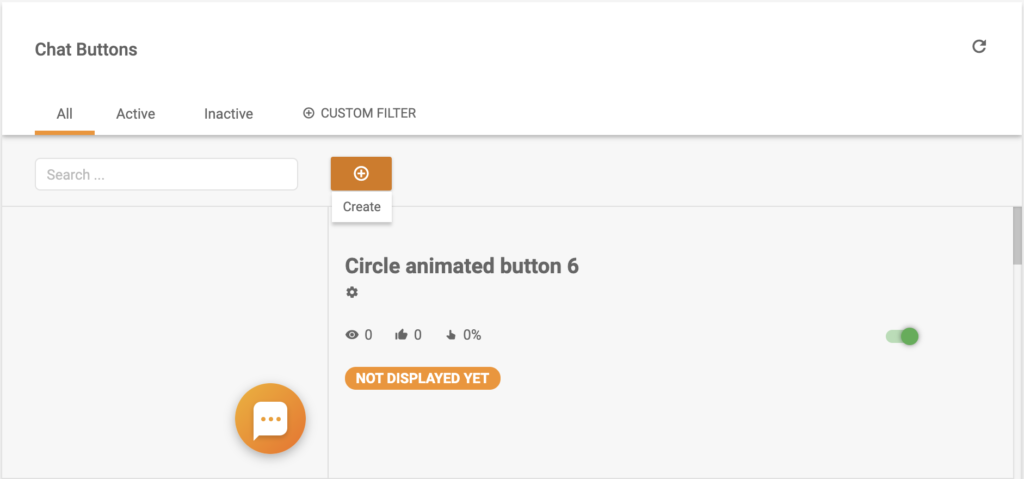
- Now you will learn how to create a chat button in LiveAgent. Open your LiveAgent account (or start your free 30-day trial if you don’t have one) and go to Configuration > Chat > Chat Buttons and click on the Create button at the top.

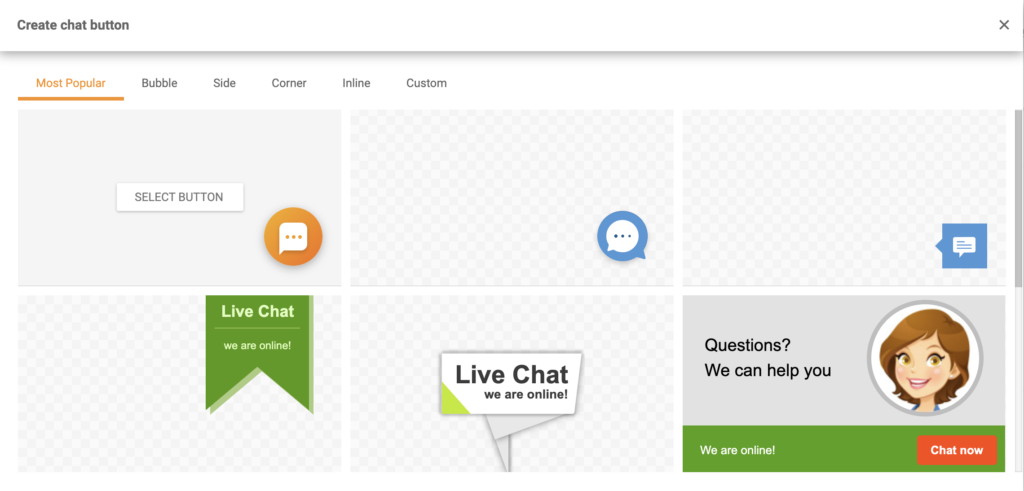
- Zorg ervoor dat u door de chatknopgalerij bladert en de juiste knop voor uw website kiest. U kunt het aanpassen en kiezen uit meerdere opties – bubbel, zij- en hoekknoppen, en meer. Er is ook een optie om uw eigen knopontwerp te uploaden vanuit een afbeelding of HTML. De keuze is aan u.

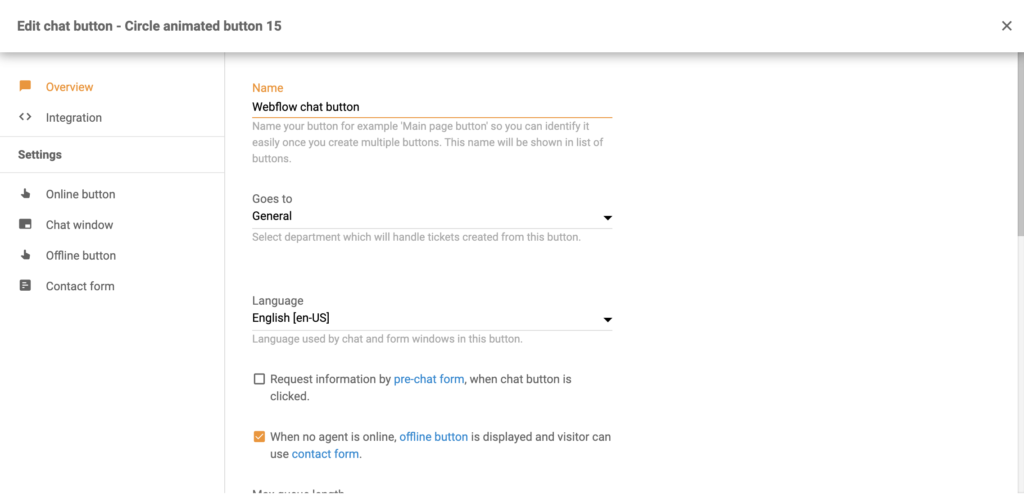
- Als u klaar bent met het selecteren van een ontwerp is het tijd om de knop te configureren. Geef de knop een unieke naam, selecteer de afdeling verantwoordelijk voor chats en kies een taal. Blader vervolgens door de andere instellingen op de pagina en pas de knop aan naar uw wens. Het is eenvoudig om dit te doen. Als u klaar bent, sla de knop op of test deze eerst om te zien of deze voldoet aan uw normen.

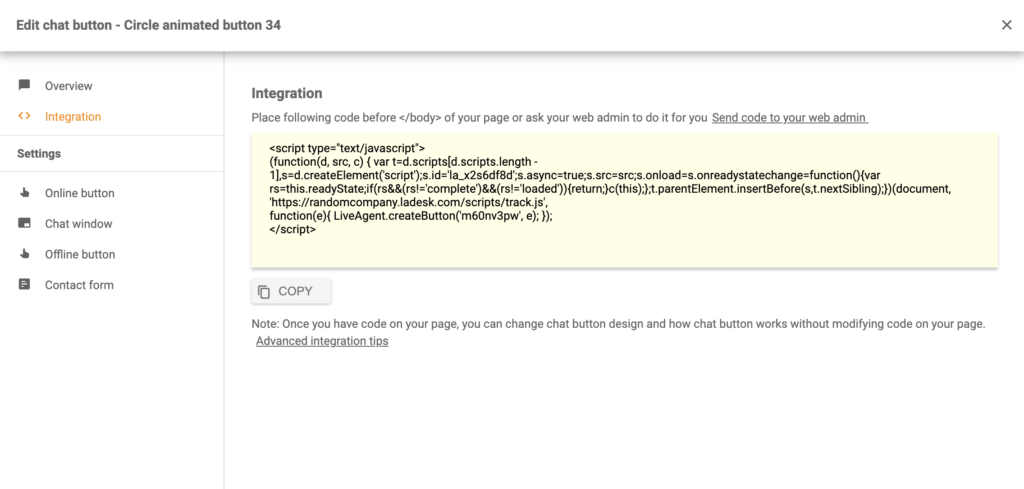
- Ga nu naar het integratiegedeelte van de chatknopconfiguratie. U kunt het zien in het linkervenster. Als u daar bent, kopieer de code en ga naar de Webflow paginabewerker.

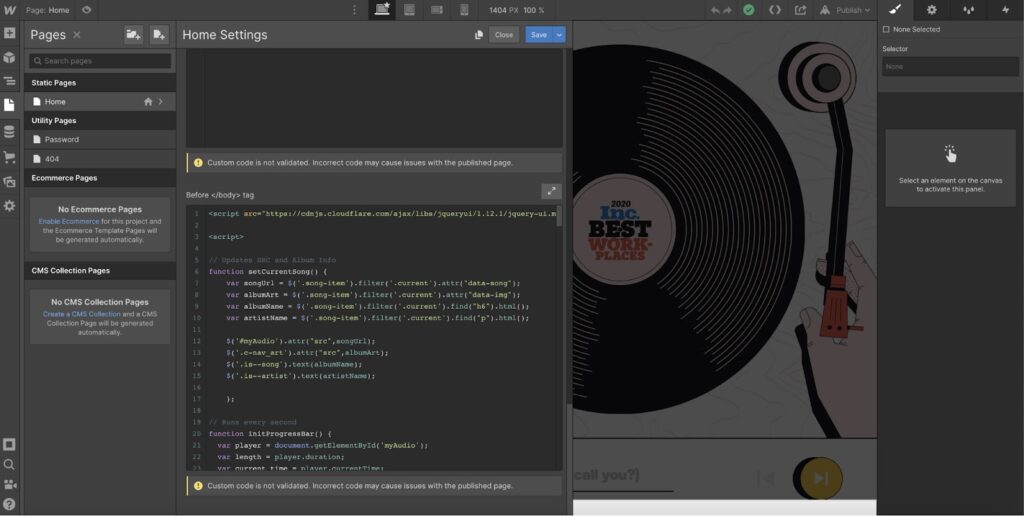
- Ga in de Webflow-editor naar het linkerpaneel en klik op Pagina’s. Selecteer de pagina waar u uw LiveAgent live chatknop wilt plaatsen en scroll naar beneden totdat u de optie Aangepaste code ziet. Plaats de knop in uw code en sla op. U bent klaar.

Nu bent u klaar om alle binnenkomende vragen en verzoeken van klanten met verbazingwekkende snelheid te beantwoorden. Wilt u meer weten over het bieden van livechatondersteuning? Blader door LiveAgent Academy-artikelen om te leren hoe u eenvoudig op problemen van klanten kunt reageren.
Enhance your website's functionality and customer satisfaction with LiveAgent's Webflow integration
Engage visitors with LiveAgent's live chat, ticketing system, and knowledge base, all seamlessly integrated into your Webflow website.
Frequently Asked Questions
Wat is Webflow?
Met deze tool voor het bouwen van websites kunt u uw eigen website maken zonder code te hoeven schrijven. Daarom is het gemakkelijk te leren en te gebruiken door zowel beginners als gevorderden. Websites kunnen worden ontworpen via de Webflow-interface, die code genereert terwijl u deze ontwerpt.
Hoe kunt u Webflow gebruiken?
Ga aan de slag met Webflow en maak de website van uw dromen. Het is niet nodig om te leren coderen; bouw het gewoon op het oog en u bent binnen de kortste keren aan de slag. Met WebFlow kunt u websites maken voor verschillende doeleinden, waaronder bedrijven, blogs en ecommerce. Daarna kunt u een LiveAgent live chatknop plaatsen en websitebezoekers een snelle communicatiemethode bieden.
Wat zijn de voordelen van het gebruik van Webflow?
Geavanceerde websitebouwer Geen codering vereist Ondersteunt responsieve websites Getrouwheid tussen mockups en live sites
Hoe LiveAgent integreren met Webflow?
Ga naar de configuratie van LiveAgent & Chat & Chatknoppen en Maak een nieuwe chatknop. Kopieer de chatknopcode uit het gedeelte Integratie Plak de code in uw Webflow-websitecode
Ontdek hoe de opslag en beveiliging van klantinformatie uw klantenservice en bedrijfsgroei kunnen verbeteren. LiveAgent biedt een gebruiksvriendelijke oplossing voor het beheren van klantengegevens, met krachtige functies en integraties. Probeer het nu gratis en verhoog klantentevredenheid en omzet!
Bied uitstekende klanten service.
Alles-in-één helpdesksoftware met 24/7 support, 30 dagen gratis proef, geen creditcard nodig. Verbeter klantenservice en verhoog omzet!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português