- Andere checklijsten
- SEO
- De WordPress website lancering checklijst
De WordPress website lancering checklijst
De WordPress website lancering checklijst biedt stapsgewijze richtlijnen voor een succesvolle site-lancering, inclusief licenties, SSL-certificaten, privacybeleid, snelheidstests, beveiliging, en integraties met Google en sociale media.

- Verkrijg een licentie voor het thema
- Respecteer uw privacybeleid en servicevoorwaarden
- Zorg ervoor dat het URL-formaat relatief is
- De tijdzone instellen
- Voeg een pagina met algemene voorwaarden toe
- Een cookiewaarschuwing inschakelen
- Volg eventuele aanvullende lokale vereisten
- Oude, inactieve bestanden en overtollige plug-ins verwijderen
- Test het reactievermogen
- Controleer uw mobiele beoordeling
- Verbind uw emailprovider
- Bekijk de laadtijd
- Snelheid en prestaties van de site testen
- Caching-plug-in activeren
- Integreer website met LiveAgent
- Voeg uw website toe aan Google Search Central
- Activeer het SSL-certificaat
- HTTPS inschakelen
- Schakel een back-up plug-in in
- Installeer een anti-spam plug-in
- Beheer emailadres van beheerders
- Inlogbeveiliging activeren
- Maak een sterk wachtwoord
- HTML en CSS valideren
- Formulierinvoeren controleren op spam
- Koptekstlogo koppelen aan de startpagina
- Contactformulieren instellen en testen
- Formulierinzendingen bevestigen
- Autoresponders testen
- Plaats en controleer sociale pictogrammen
- Integreer ontwerp met sociale media kanalen
- Vergeet favicons niet
- Controleer alle bedrijfsgegevens nogmaals
- Onderscheidingen en beoordelingen toevoegen
- Inhoudscontrole
- Dummy-inhoud verwijderen
- Grammatica en spelling nalezen
- Voeg een copyrightvermelding toe
- Voeg relevante multimediabestanden toe: video, audio, afbeeldingen
- De tekst opmaken
- Ontwerp afdrukpagina maken
- Detecteer gebroken links
- Open externe links in een nieuw tabblad
- Controleer bestanden om te downloaden
- Een RSS-feed maken
- Ontwerp een 404-pagina
- Test uw website op elke browser en elk apparaat
- Controleer de functionaliteit van externe tools
- Controleer uw aanmeldingslijst voor de nieuwsbrief
- Monitoring inschakelen met Google Analytics
- Lancering aankondiging sociale post
- Toegankelijkheid controleren
Na maanden van ontwerpen en bouwen van uw site, is deze eindelijk klaar om gelanceerd te worden. Zorg ervoor dat alles is voorbereid voordat u naar de beurs gaat.
Met deze checklijst kunt u alle onderdelen afvinken die u misschien bent vergeten. Door dit te doen, bent u klaar voor succes.
Het belang van een checklijst voor het lanceren van een WordPress-website
Het lanceren van een WordPress-website kan overweldigend zijn, vooral als het uw eerste keer is. Een manier om ervoor te zorgen dat uw site klaar is voor lancering, is door onze checklijst voor het starten van WordPress-websites te doorlopen.
Onze checklijst omvat aspecten van webontwerp en -ontwikkeling via plug-inconfiguratie tot marketing. Vink voltooide taken af en blijf op de hoogte van uw spel.
Pst! Als uwwebsite klaar is om gelanceerd te worden, maar u de SEO toch wilt aanpassen, gebruik dan onze WordPress SEO Checklijst om hem naar de top van de zoekmachine rankings te duwen.
Wie kan profiteren van de checklijst voor het starten van een WordPress-website?
Onze checklijst is handig voor iedereen die zeker wil weten dat zijn website klaar is voor lancering:
- marketeers
- bedrijfseigenaars
- webontwerpers
- freelancers
Een WordPress-site starten
Technische check-up
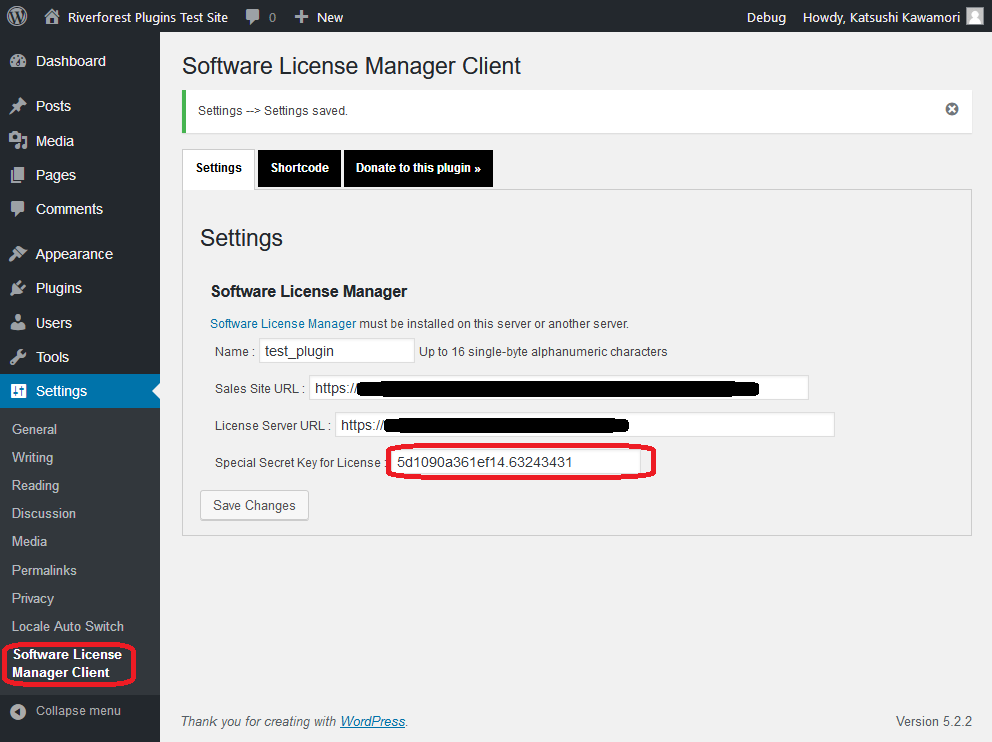
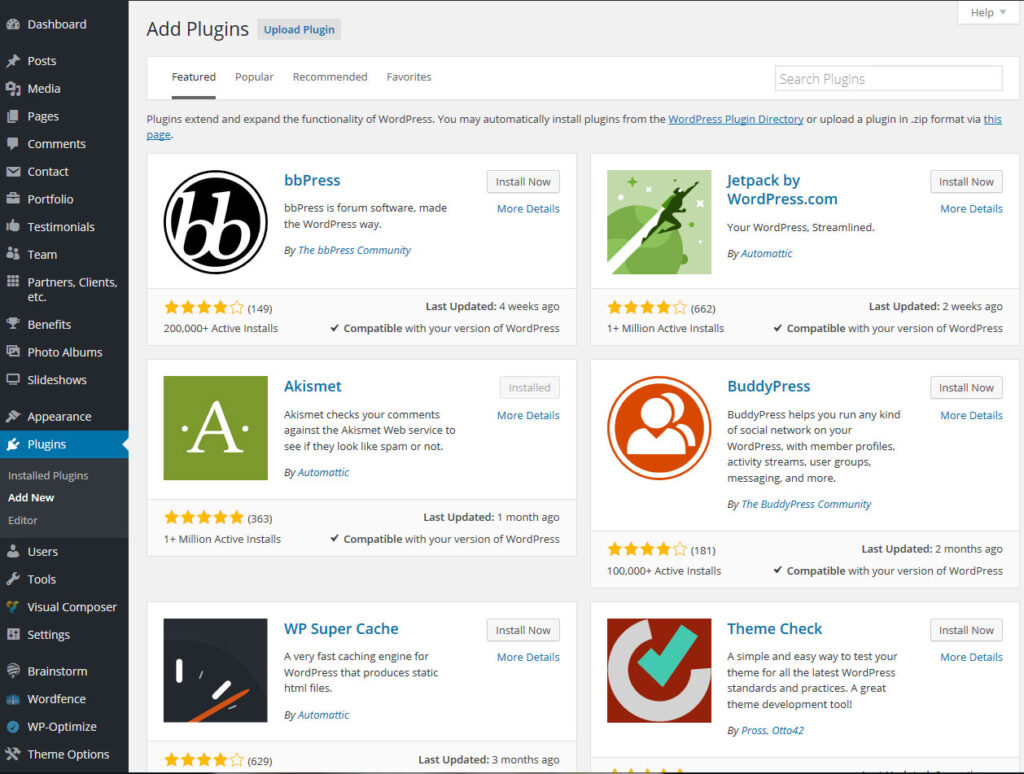
Verkrijg een licentie voor alle WordPress-plug-ins die op uw site worden gebruikt. Zorg ervoor dat ze compatibel zijn met de nieuwste versie van WordPress en dat er geen beveiligingsproblemen aan verbonden zijn. Doorloop elke premium plug-in op uw site en kijk of u deze heeft geactiveerd met een licentiesleutel.

Zorg ervoor dat het privacybeleid en de servicevoorwaarden van uw website up-to-date zijn en voldoen aan de AVG-regels als er gegevens van gebruikers worden verzameld. Er zijn veel gratis sjablonen voor algemene voorwaarden online beschikbaar, waardoor u uw website gemakkelijk in lijn kunt houden met huidige regelgeving en creëer een solide juridische basis. Controleer of er juridische documenten op uw website staan, zoals een beleid voor acceptabel gebruik of servicevoorwaarden, en zorg ervoor dat u een disclaimer heeft.

Als u veel pagina’s bijwerkt, overweeg dan om de Yoast-plug-in toe te voegen, die dit automatisch doet. Het is compatibel met alle WordPress-thema’s en kan worden gebruikt met gratis en premium plug-ins.
Als u aangepaste permalinks gebruikt, zorg er dan voor dat ze nog steeds geldig zijn en niet zijn gewijzigd toen u een upgrade naar de nieuwste versie van WordPress uitvoerde. Een aangepaste URL-structuur, zoals mijnsite.com/blog of mijnsite.com/category/postnaam, moet relatief zijn, wat betekent dat deze nog steeds goed werkt als iemand uw website vanaf een andere locatie bezoekt.
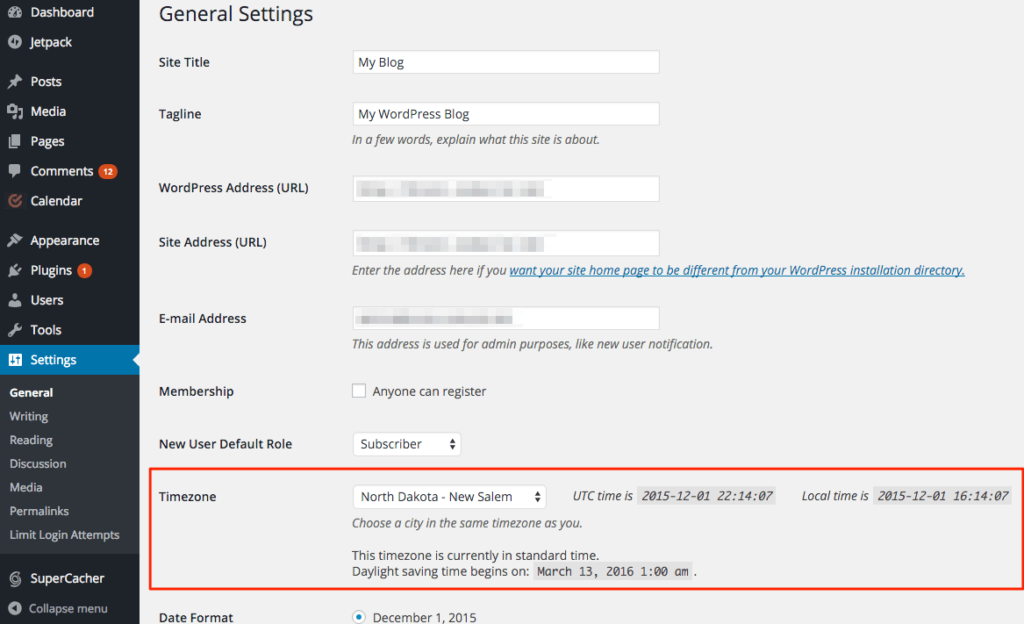
Als u de standaard WordPress-tijdzone-instelling gebruikt, zorg er dan voor dat deze correct is. Het instellen van een aangepaste tijdzone in het configuratiescherm van uw website zou de beste optie zijn, zodat gebruikers over de hele wereld inhoud op hun lokale tijd kunnen lezen en publiceren. Sommige WordPress-thema’s gebruiken mogelijk ook hun eigen methoden voor het opmaken van tijdstempels en datums, dus raadpleeg de documentatie van het thema.

Als u een pagina met algemene voorwaarden heeft, zorg er dan voor dat u deze correct bijvoegt, zodat alle gebruikers deze kunnen openen voordat ze hun persoonlijke gegevens indienen.

Als u cookies op uw website gebruikt, zorg er dan voor dat u een relevant waarschuwingsbericht inschakelt. Het zal bezoekers informeren dat uw site cookies gebruikt, zodat ze kunnen accepteren of weigeren.

Voorkom dat bezoekers uw site melden als ‘niet veilig’ omdat deze cookies gebruikt zonder deze te onthullen.
Afhankelijk van uw locatie, moet u mogelijk enkele aanvullende lokale vereisten volgen.
Sommige landen vereisen dat uw WordPress-website wordt gehost op servers die zich fysiek in het land bevinden, terwijl andere landen alleen toestaan dat sites met lokale inhoud hun services gebruiken. Sommige overheidsinstanties kunnen u echter zelfs vragen om helemaal geen door uzelf gehoste site te lanceren.
Deze informatie valt vaak onder de overeenkomst die u met uw webhost ondertekent.
Als u al een tijdje dezelfde hostingoplossing gebruikt, kan u WordPress-website vol staan met oude bestanden en plug-ins die niet meer werken. Onthoud dat u niets met betrekking tot uw huidige actieve site verwijdert totdat deze volledig is gelanceerd. Als er echter een inactieve map of plug-in is die veilig kan worden verwijderd, is dit een goed moment om dit te doen.
Een van de belangrijkste aspecten van het hebben van een goede WordPress-website is reactievermogen. Het zou goed moeten werken, ongeacht vanaf welk type apparaat het wordt gebruikt, en uw pagina’s zouden zichzelf moeten aanpassen aan elk schermformaat.
Niet alle thema’s zijn standaard volledig responsief, dus probeer uw thema’s op verschillende apparaten te openen voordat u ze start. Als het niet responsief is, kunt u van thema wisselen of een flexibeler thema zoeken in de directory met WordPress-plug-ins.
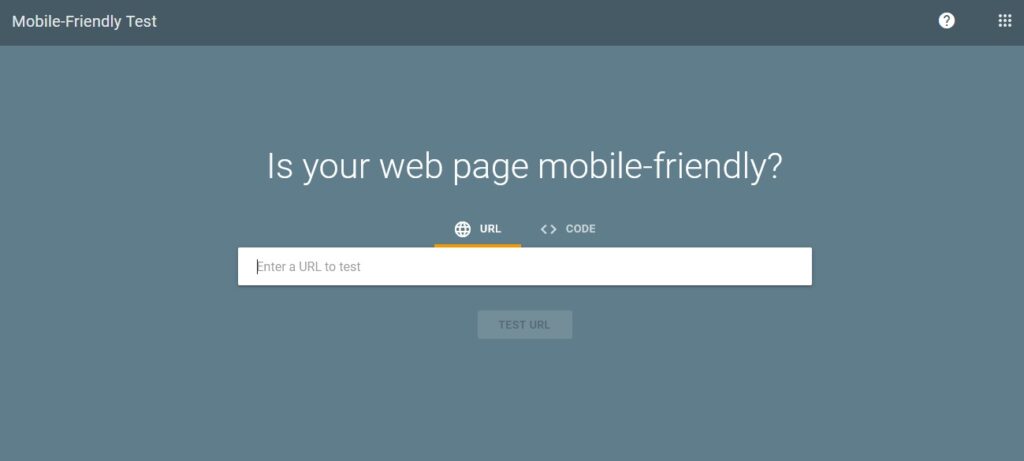
Controleer de mobiele beoordeling van uw website met de mobielvriendelijke test van Google. Dit zal u vertellen hoe gemakkelijk het is voor mensen die smartphones en andere mobiele apparaten gebruiken om toegang te krijgen tot uw site. Als de resultaten niet goed zijn, zijn er een paar dingen die u kunt doen om ze te verbeteren:
- zorg ervoor dat het lettertype van uw site leesbaar is zonder in te zoomen
- gebruik grotere knoppen en tik op doelen
- plaats links ver genoeg uit elkaar zodat er gemakkelijk met een vinger op kan worden geklikt

Voordat u uw site lanceert, moet u het domein verbinden met de e-mailprovider die u gebruikt. Alle nieuwe emails die hieruit worden verzonden, worden doorgestuurd naar uw hoofdinbox.
Omdat uw WordPress-website meer afbeeldingen, video’s en andere media zal hebben, moet u op de laadtijd letten. Als bezoekers te lang moeten wachten op het laden van inhoud of elementen van de pagina, kunnen ze vertrekken in plaats van te blijven hangen. Zorg ervoor dat het laden van uw WordPress-website niet te lang duurt, vooral als het een site met veel verkeer is.
Optimaliseer uw serverconfiguraties voor een korte reactietijd met behulp van een tool zoals PageSpeed Insights van Google of Pingdom Tools. Ze vertellen u hoe snel elk element van uw site wordt geladen, welke pagina’s mogelijk moeten worden verbeterd en welke bronnen op een bepaald moment worden geladen.

Een caching-plug-in helpt de laadtijd van uw WordPress-website te versnellen door een statische versie van de pagina’s op te slaan in de cache van de browser. Op deze manier hoeven mensen die uw site opnieuw bezoeken nadat ze deze al eerder hebben geladen, niet te wachten tot de pagina elke keer volledig is geladen.
Er zijn veel tools beschikbaar. WP Super Cache kan bijvoorbeeld ook uw pagina’s verkleinen en onnodige witruimte verwijderen om de laadtijd verder te verbeteren.

Vergeet niet gebruik te maken van aanvullende WordPress-plug-ins en -tools die u kunnen helpen uw website te verbeteren. Bepaal welke u nodig hebt.
Kijk eens goed naar LiveAgent. Het is een tool waarmee u veel tijd kunt besparen door de oplossingen in uw website te integreren. U kunt gebruik maken van de WordPress Live Chat-plug-in en implementeren (met een enkele eenvoudige stappen) effectief chatten met uw website.

Het is gratis om uit te proberen. Kijk hoe goed het voor u werkt zonder geld uit te geven.
Als u de Webmasterhulpprogramma’s van Google gebruikt, moet u uw website vóór de lancering toevoegen. Dit zal u helpen de gezondheid van uw website te controleren en mogelijke problemen op te sporen.

Veiligheidscontrole
Een beveiligde verbinding is essentieel als u een online winkel beheert of een ander type site waar mensen persoonlijke informatie verstrekken om aankopen te doen. Controleer de SSL-verbinding van uw website met een SSL Checker.
Als u niet zeker weet of SSL is ingeschakeld voor uw site, neemt u contact op met de hostingprovider die deze beheert. U kunt een verzoek indienen om een SSL te krijgen of u kunt gebruikmaken van WordPress-hostingplatforms zoals WPMU DEV die u voorzien van onbeperkte SSL-certificaten voor alle van uw domeinen gratis na aanmelding. Welke hosting u ook kiest, zij zouden u moeten kunnen vertellen hoe u het probleem kunt oplossen.
Zodra u heeft bevestigd dat uw website een geldig SSL-certificaat heeft, is de volgende stap het inschakelen van de beveiligde verbinding (HTTPS) via uw WordPress-site instellingen. Dit kan door de Really Simple SSL-plug-in te installeren en te activeren. Het zorgt voor alle noodzakelijke wijzigingen om een beveiligde verbinding te gaan gebruiken.
Als u geen plug-in wilt gebruiken of als uw hostingprovider dit niet toestaat, kunt u de Force SSL-optie in Jetpack installeren en activeren. Hierdoor worden bezoekers omgeleid van een niet-versleutelde verbinding naar een beveiligde (HTTPS).
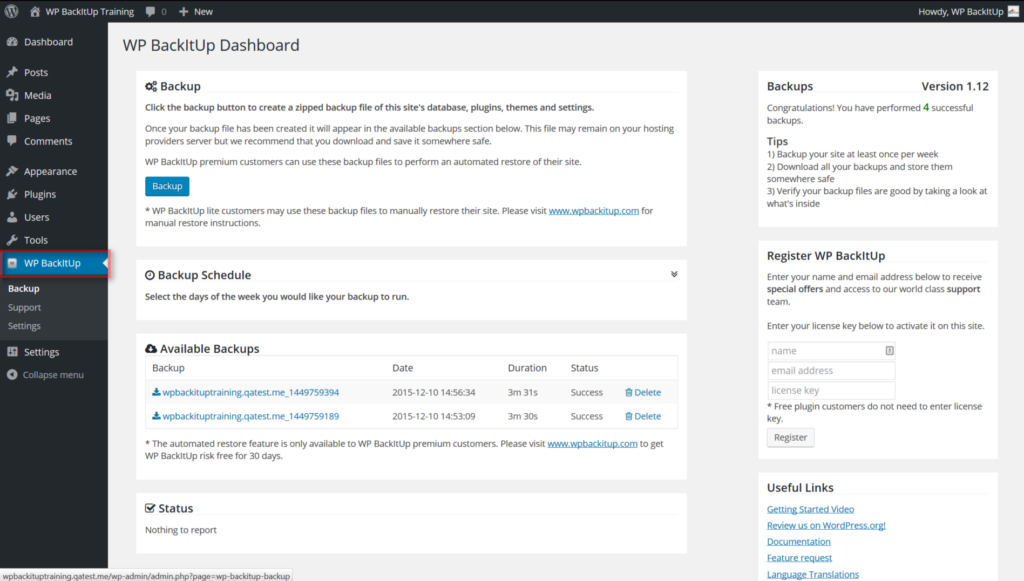
Het is erg belangrijk dat er een back-upplug-in is geïnstalleerd en geactiveerd op WordPress voor het geval er iets misgaat. Het kan automatisch nieuwe back-ups maken voor uw site wanneer dat nodig is of handmatig wanneer u op ‘Nu back-up maken’ in het menu van de plug-in klikt.

Er zijn veel back-upplug-ins om uit te kiezen, zowel gratis als betaald. BackWPup, WPBackItUp en Duplicator zijn enkele van de meest populaire.
Activeer een anti-spam-plug-in op uw WordPress-website. Dit helpt de site te beschermen tegen spamreacties, die hinderlijk en schadelijk kunnen zijn voor de reputatie van uw site als ze niet worden aangevinkt.
Een aanvaller kan proberen toegang te krijgen tot uw WordPress-website door verschillende combinaties van e-mailadressen te raden totdat ze de juiste vinden. Daarom is het van cruciaal belang om het e-mailadres te beheren dat wordt gebruikt om in te loggen op uw WordPress-beheergebied.
U kunt dit doen door de plug-in Limit Login Attempts te installeren en te activeren. Dit voegt een extra beveiligingslaag toe aan uw website door IP-adressen te blokkeren die te vaak hebben geprobeerd toegang tot uw site te krijgen met onjuiste inloggegevens.
Een aanvaller kan proberen toegang te krijgen tot uw WordPress-website door verschillende combinaties van emailadressen te raden totdat ze de juiste vinden. Daarom is het van cruciaal belang om het emailadres te beheren dat wordt gebruikt om in te loggen op uw WordPress-beheergebied.
U kunt dit doen door de plug-in Limit Login Attempts te installeren en te activeren. Dit voegt een extra beveiligingslaag toe aan uw website door IP-adressen te blokkeren die te vaak hebben geprobeerd toegang tot uw site te krijgen met onjuiste inloggegevens.
Een sterk wachtwoord is een must voor elke WordPress-site. Hoe sterker uw wachtwoord, hoe moeilijker het voor hackers zal zijn om binnen te komen, dus gebruik niet de standaard. Een sterk wachtwoord moet hoofdletters en kleine letters, cijfers en speciale tekens bevatten. Kies een willekeurige reeks van meer dan acht cijfers om de resultaten te maximaliseren.

Het is altijd essentieel om ervoor te zorgen dat de HTML- en CSS-code op uw site geldig is, anders kan dit leiden tot weergaveproblemen voor specifieke browsers. Om uw HTML en CSS te valideren, kunt u de WPTest.io-tool gebruiken, die uw code op fouten controleert en u feedback geeft over het oplossen ervan.

Een van de gevaren van het lanceren van een website is dat deze snel een doelwit kan worden voor spammers. Om te voorkomen dat uw contactformulier wordt misbruikt, moet u alle formulierinzendingen controleren op spam. Er zijn verschillende plug-ins beschikbaar om u hierbij te helpen, zoals Akismet en WP-Spam Shield.

Ontwerp en inhoudscontrole
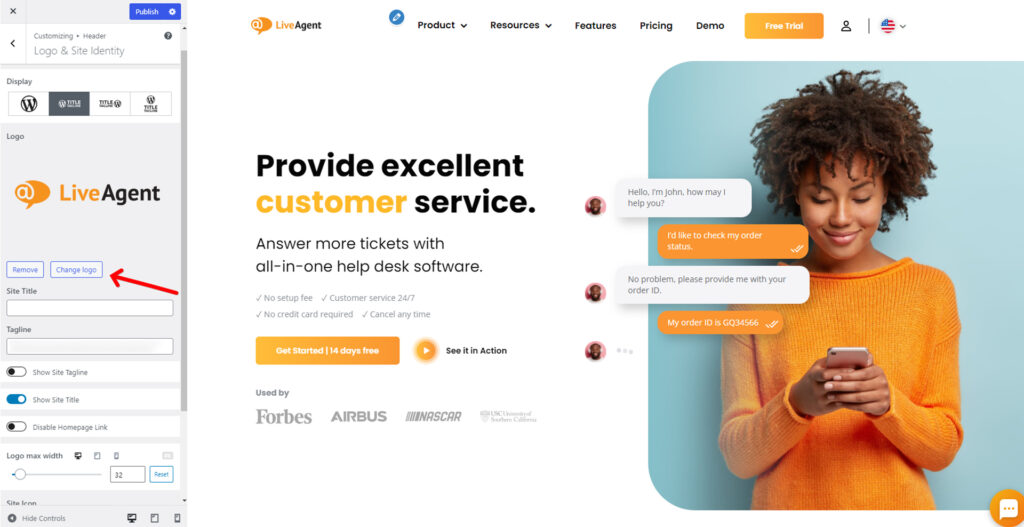
Een van de eerste dingen die mensen zien wanneer ze uw website bezoeken, is uw logo. En als u een link naar uw startpagina in de koptekst heeft, is dit ook een van de eerste dingen waar ze op klikken.
Om ervoor te zorgen dat dit gebeurt, gaat u naar Uiterlijk -> Aanpassen in uw WordPress-dashboard en scrolt u omlaag naar het gedeelte “Koptekst” . Vink vervolgens onder de kop “Logo & koptekst” het vakje aan met de tekst “Logo koppelen aan startpagina” en sla uw wijzigingen op.

Als u contactformulieren op uw website gebruikt, is het van essentieel belang om ervoor te zorgen dat ze correct werken voordat ze worden gelanceerd. Om dit te doen, maakt u een testformulier met enkele dummy-gegevens en verzendt u dit vanuit verschillende browsers en apparaten.

Nadat u uw formulieren heeft getest, is de volgende stap om ervoor te zorgen dat de inzendingen met succes worden verzonden. Zodra er iets in uw inbox wacht op het test-emailadres, klikt u op inzendingen in uw formulier en bevestigt u dat ze zijn ontvangen. Wanneer u klaar bent om te starten, verwijdert u de testgegevens uit uw formulieren en vervangt u deze door feitelijke informatie.
Als u autoresponders gebruikt (zoals die van AWeber of MailChimp), zorg er dan voor dat ze zijn ingesteld en correct werken voordat u ze start. Maak een test e-mailcampagne en stuur deze naar uzelf. Controleer vervolgens uw inbox om te zien of de berichten correct zijn afgeleverd.
Als u sociale media-pictogrammen op uw website gebruikt, controleer dan of ze de juiste afmetingen hebben en op de juiste plaatsen staan. U kunt een nieuw sociale mediapictogram aan elk bericht toevoegen door de knop “Media toevoegen” bovenaan uw editor te gebruiken.

Als u een specifiek ontwerp voor uw website hebt, zorg er dan voor dat het past bij het uiterlijk van uw sociale mediakanalen. Dit zorgt voor een meer samenhangende merkervaring voor uw publiek.

Favicons zijn kleine afbeeldingen die naast de URL in het browsertabblad verschijnen en ze zijn 16×16 pixels in het vierkant.
Als u uw favicon wilt wijzigen, gaat u naar Uiterlijk -> Aanpassen in uw WordPress-dashboard, klikt u op “Site-identiteit” onder Sitetitel & Tagline en upload de door u gekozen afbeelding.

Voordat u uw website lanceert, is het een goed idee om alle bedrijfsgegevens die erop worden weergegeven nogmaals te controleren. Dit omvat alles, van uw contactgegevens tot uw sociale mediaprofielen. Zorg ervoor dat alle tekst correct en up-to-date is en dat alle afbeeldingen of logo’s van hoge kwaliteit zijn en er professioneel uitzien.

Als u prijzen heeft gewonnen of positieve recensies van klanten heeft ontvangen, moet u deze op uw website vermelden. Dit zal helpen bij het opbouwen van vertrouwen en geloofwaardigheid bij potentiële klanten. U kunt een award-badge of recensie-widget aan uw website toevoegen door een plug-in zoals de WP Review Pro-plug-in te gebruiken.

Controleer of al uw pagina’s naar behoren zijn gelinkt en of de inhoud van hoge kwaliteit is en relevant is voor uw doelgroep. Uw bezoekers moeten een reden hebben om op uw website te blijven, dus zorg ervoor dat de inhoud spannend en waardevol is.

Voordat u uw website lanceert, moet u alle dummy-inhoud (zoals tekst of afbeeldingen) verwijderen.
Vergeet tot slot niet uw website te proeflezen op grammatica- en spelfouten. Niets ziet er erger uit dan een website met typefouten en fouten, dus zorg ervoor dat deze perfect is voordat u hem start.
Als u auteursrechtelijk beschermde afbeeldingen of tekst op uw website gebruikt, zorg er dan voor dat u een copyrightmelding opneemt om u te beschermen tegen juridische problemen. Het is net zo belangrijk om copyrightinformatie bij te werken als website-inhoud. Als iemand anders de site voor je heeft gemaakt, hebben ze misschien al een notitie in de voettekst van elke pagina toegevoegd om zichzelf te crediteren.

Als u multimediabestanden op uw website hebt staan, voeg dan hen. Dit zal helpen om mensen betrokken te houden. Zorg ervoor dat u afbeeldingen optimaliseert voordat u ze uploadt, want het kan even duren voordat ze zijn verwerkt.

Als u tekst voor een website opmaakt, moet u koppen en tussenkoppen gebruiken om de inhoud op te splitsen. Dit komt de leesbaarheid ten goede. Gebruik een inhoudsopgave om uw site gemakkelijker te maken voor mensen die snel lezen en help bots van zoekmachines ook om relevante inhoud te vinden.

Door tekst op te maken, kunnen lezers gemakkelijk volgen wat u zegt zonder elk woord op een pagina te hoeven lezen. Gebruik tussenkopjes en vetgedrukte/cursieve tekst om belangrijke punten te markeren, plus lijsten waar van toepassing.
Het is niet nodig om een apart afdrukstijlblad te maken, pas uw normale stijlblad aan. Zorg ervoor dat het er zowel op het scherm als op papier goed uitziet. Gebruik grote lettertypen, veel witruimte (vooral rond uw afbeeldingen) en overweeg een groter lettertype te kiezen voor de hoofdtekst.

Vergeet niet om elke verbroken link te controleren voordat u start (ze kunnen frustrerend zijn voor uw bezoekers). U kunt een tool zoals BugBug gebruiken om te controleren op links die niet correct werken.

Als je links naar externe websites hebt, stel deze dan in om op nieuwe tabbladen te openen. Dit is een gangbare praktijk die verwarring helpt voorkomen en uw bezoekers op uw pagina houdt. Wees op uw hoede voor knoppen voor sociaal delen, omdat deze mogelijk ook naar een nieuw tabblad kunnen linken.

Als u downloadbare bestanden aanlevert, moet u ervoor zorgen dat u de juiste extensies opneemt. Een PDF-document moet bijvoorbeeld .pdf als extensie gebruiken. Dit zorgt ervoor dat uw bezoekers een geldig bestand downloaden.
Een RSS-feed is een manier voor websitebezoekers om zich in een gestandaardiseerd formaat op uw inhoud te abonneren. Hierdoor kunnen ze updates ontvangen wanneer u nieuwe inhoud op uw website plaatst.
Als bezoekers op een pagina terechtkomen die niet op uw website bestaat, krijgen ze een 404-foutmelding te zien. Ontwerp een aangepaste 404-foutpagina zodat bezoekers een leuke ervaring hebben wanneer ze deze situatie tegenkomen, wat zal helpen bij hun frustratie.

Pre-lancering check-up
Vergeet niet om uw website op elke browser en elk apparaat te testen. Dit zal u helpen mogelijke fouten op te sporen die zich op verschillende platforms kunnen voordoen en zorgen voor een soepele lancering.

Als je externe tools of plug-ins gebruikt, controleer dan of ze compatibel zijn met de nieuwste versie van WordPress. Dit zal u helpen mogelijke problemen op de weg te voorkomen.

Controleer uw emaillijst op actieve abonnees. Als u een emailmarketing-service heeft, controleer dan het aantal momenteel geabonneerde mensen. Dit zal u helpen erachter te komen of een groot publiek uw nieuwe site zou kunnen bezoeken.

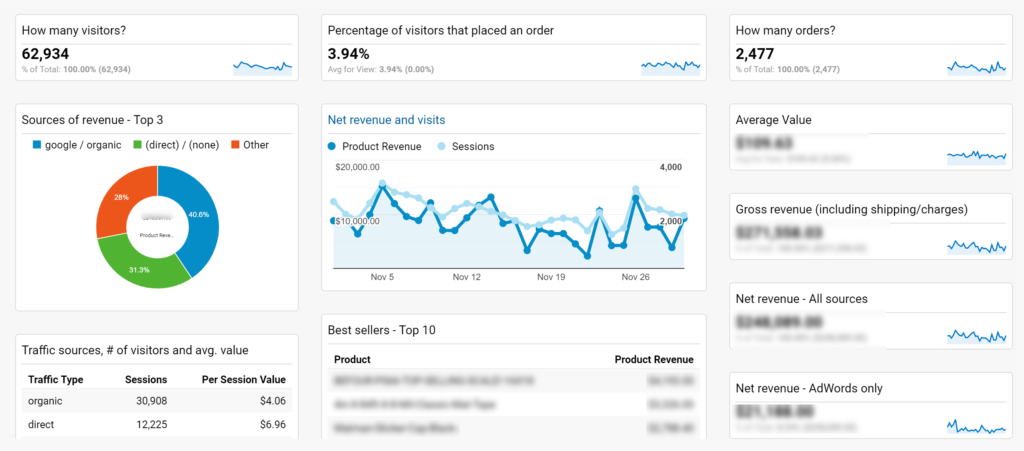
Google Analytics is een gratis tool die websiteverkeer en gedrag bijhoudt. Dit geeft u waardevolle inzichten in hoe uw website presteert en helpt u de nodige wijzigingen of aanpassingen door te voeren.

Profiteer van uw bestaande publiek en hun volgers. Maak een korte, boeiende post waarin de nadruk ligt op de voordelen van het lezen van uw blogposts. Houd het simpel en promoot het met afbeeldingen of video’s, waarbij u gebruik maakt van klantenservicesoftware voor sociale media om uw postpromotie te stroomlijnen en de betrokkenheid van het publiek te vergroten.
Voeg een link naar uw website toe en zorg ervoor dat u de juiste hashtags gebruikt. Vergeet niet websitebezoekers op de hoogte te stellen van nieuwe inhoud/blogposts via e-mailmarketingcampagnes.
Zorg ervoor dat uw website voor iedereen toegankelijk is voordat u begint. WordPress heeft veel plug-ins die u hiervoor kunt gebruiken, zoals bijvoorbeeld WP Accessibility, dat eenvoudig te installeren is en iedereen helpt bij het navigeren door de inhoud van uw blogpost (en de gebruikerservaring verbetert).

En dat is alles – u bent klaar om te gaan! Zorg ervoor dat u uw websiteverkeer en Google Analytics-gegevens controleert om de nodige wijzigingen/aanpassingen aan te brengen. Het lanceren van een WordPress-website kan ontmoedigend zijn, maar het volgen van deze checklijst zorgt ervoor dat het soepel verloopt. Ik wens u veel succes met uw nieuwe onderneming!
Samenvatting van de checklijst voor het starten van een WordPress-website
Technische controle:
- Verkrijg een vergunning
- Respecteer uw privacybeleid
- URL-formaat
- Stel de tijdzone in
- Voeg algemene voorwaarden toe
- Schakel een cookiewaarschuwing in
- Volg eventuele aanvullende lokale vereisten
- Verwijder oude, inactieve bestanden en overtollige plug-ins
- Test het reactievermogen
- Controleer uw mobiele beoordeling
- Sluit een emailprovider aan
- Let op de laadtijd
- Test de snelheid en prestaties van de site
- Activeer de caching-plug-in
- Website integreren met andere tools zoals LiveAgent
- Voeg uw website toe aan Google Webmaster Tools
Veiligheidscontrole:
- Activeer het SSL Certificaat
- Schakel HTTPS in
- Schakel een back-upplug-in in
- Installeer anti-spam
- Beheer het emailadres van de beheerder
- Activeer inlogbeveiliging
- Maak een sterk wachtwoord
- Valideer HTML en CSS
- Plug-ins bijwerken
- Controleer de ingevulde formulieren op spam
Ontwerp en inhoudscontrole:
- Link header-logo naar de homepage
- Contactformulieren instellen en testen
- Bevestig formulierinzendingen
- Autoresponders testen
- Plaats en controleer sociale iconen
- Integreer design met sociale media kanalen
- Vergeet favicons niet
- Dubbelcheck alle bedrijfsgegevens
- Voeg onderscheidingen en beoordelingen toe
- Inhoudscontrole
- Dummy-inhoud verwijderen
- Grammatica en spelling nalezen
- Voeg een copyright-vermelding toe
- Voeg relevante multimediabestanden toe: video, audio, afbeeldingen
- Formatteer de tekst
- Maak een afdrukpagina-ontwerp
- Detecteer eventuele verbroken koppelingen
- Open externe links in een nieuw tabblad
- Controleer bestanden om te downloaden
- Maak een RSS-feed
- Ontwerp een 404 pagina
Controle voorafgaand aan de lancering:
- Test uw website op elke browser en elk apparaat
- Controleer de functionaliteit van externe tools
- Controleer de aanmeldingslijst voor de nieuwsbrief
- Schakel tracking in met Google Analytics
- Lanceer aankondiging sociale post
- Toegankelijkheid controleren
Frequently Asked Questions
Hoe deel ik mijn WordPress-site voordat ik deze start?
Als u van plan bent een aankondiging te doen voordat u begint, overweeg dan om van tevoren een bericht te plannen en een hoofdmagneet te maken voor degenen die u nieuwsbrief volgen. Zodra het tijd is om live te gaan, kunt u nog een bericht maken met aanwijzingen waar mensen u kunnen vinden.
Hoe verwijdert u de slogan 'nog een WordPress-site'?
Je kunt op elk moment de ‘nog een WordPress-site-tagline’ verwijderen door naar ‘Uiterlijk’ te gaan en vervolgens ‘Widgets’ te selecteren. Zoek vervolgens het widgetgebied op uw pagina waar u de tekst wilt verwijderen, selecteer het en klik op ‘verwijderen’.
Kunt u een WordPress-site na de lancering bewerken?
Ja, u kunt uw WordPress-site altijd wijzigen. Het is echter het beste om wijzigingen aan te brengen nadat uw site een tijdje live is geweest. Hierdoor kunt u het goed testen.
Hoe lang duurt het om een WordPress-site te lanceren?
Dit is een moeilijke vraag om te beantwoorden. De tijd die nodig is om uw site te lanceren, hangt af van de grootte en complexiteit van het project en hoe snel u beslissingen kunt nemen over functies en ontwerpelementen.
Hoe lang duurt het voordat WordPress de site lanceert?
WordPress zal uw site lanceren zodra deze klaar is. Er is geen vaste tijd dat dit duurt, maar u zou een email moeten ontvangen wanneer de site live is.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Onze website maakt gebruik van cookies. Door verder te gaan, gaan we ervan uit dat we uw toestemming hebben om cookies te plaatsen zoals beschreven in onze privacy- en cookiebeleid.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português 